17 Tips for Speeding Up Your Website in 2023
It’s not a trick question: is your website fast enough? Page load times can impact everything from how long users stay on your site (or if they see the content), to search rank and overall conversions.
Speed matters on two fronts – for desktop and mobile devices – with mobile speed mattering more than ever. Not only does your website have to load fast; it needs to load fast everywhere.
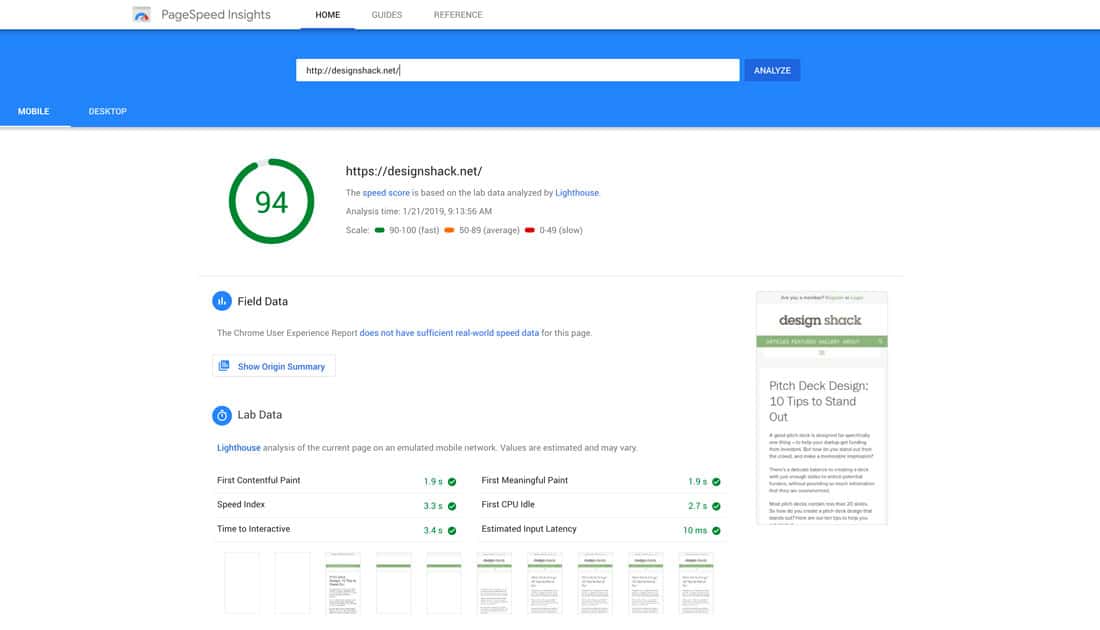
So how do you do it? Start by running a Google PageSpeed test to see where your site ranks (you’ll get a few suggestions for speeding up your site there as well). Then, start making these tweaks to make your website lightning fast this year.
1. Conduct Regular Speed Tests

A speed test isn’t just the place to start with ensuring your website is built to be zippy; it should be part of your regular site maintenance.
Speed can change over time based on things you’ve added or changed with the website, degradation of technology, or even out-of-date themes or tools. This is why it is important to test at a regular frequency and make adjustments as needed.
The bonus here is that you’ll keep your website running fast and there’s a benefit in search engines as well. (Speed matters when it comes to creating an excellent user experience)
2. Optimize Content for Speed
The way you structure content is one of the small things that can help with website speed as well as readability.
This can be especially helpful for bloggers or websites with long content.
Try these things first:
- Use excerpts or read more tags (WordPress) so that blog feeds include short snippets of posts with a link to full text.
- Split long articles or posts into multiple pages (Part 1, Part 2, etc.)
- Take comments off of page content so that they are in their own location.
- Use linking to break up content such as photo galleries, downloadables, etc. so that there aren’t multiple heavy elements on a single page.
3. Don’t Hotlink
Are you hotlinking? Stop right away.
Hotlinking, or copying the source of an image from one website to another, is a speed killer. And it’s not just bad for speed, it’s unethical in many cases and can come with legal or copyright considerations. So just don’t do it.
You want images to load from your hosting and server. You can also take additional steps to keep others from hotlinking your images, which can cause speed drains.
- Use a CDN (read more about that below)
- Disable right-clicking on images
- Modify the htaccess file to disable hotlinking
4. Don’t Overcomplicate Things

One of the best ways to keep your website zippy and usable is to keep it simple. The same principle that applies to the design of the website also applies to functionality.
One trap of website design can be adding too many effects and features that dramatically bog download times. Do you need several fancy animations on images? Do you need a video slider on the home page? Do you need three plugins to do something that a little custom development could do?
All of these things can make your website slow. Stripping out unnecessary elements and features can have a huge impact on speed, and consequently usability.
If you aren’t sure where to start, analytics can provide fresh data to help you make choices. Start with that slider. Is anyone clicking it? (Or is anyone clicking past the first slide?) If not, that could be an indicator that a static image is just fine. Look for these little cues throughout your website design to simplify and speed it up.
5. Compress It

Compress website files to save even more bandwidth and decrease load times. Website compression uses a gzip format, which is a zip file, that browsers can then unzip and render.
It saves time because the small zip file is transmitted across the web faster than lots of tiny files at the same time.
From gzip.org: “gzip is a single-file/stream lossless data compression utility, where the resulting compressed file generally has the suffix .gz. gzip also refers to the associated compressed data format used by the utility.”
Gzip is enabled by adding a little code to your htaccess file. (You can also grab a plugin, but it is not necessary.)
6. Consider a CDN (Content Delivery Network)
A content delivery network, or CDN, can dramatically increase speeds and save bandwidth.
A CDN hosts files across a network of servers, rather than a single location. That way when someone visits your website, the data loads from the server location closest to them, reducing server load as well as protecting your website from traffic surges or DDoS attacks. (It’s a win-win.)
A CDN is particularly useful if you get a lot of traffic at once – say after sending an email about a promo offer – because it divides traffic. That way everyone has the same, swift website browsing experience.
7. Clean Up Your Database

How long have you been working from the same website database? Particularly if you are using WordPress, it can get quite messy over time. (Think of it like a closet where you just keep storing things that you might need one day.
Clean it out.
Declutter your database and remove anything that’s not used anymore. This can include anything from graphic assets and files to plugins and extraneous JavaScript.
A smaller, lighter database will return files faster. (It also makes for lighter, easier to manage backups.)
8. Minimize TTFB (Time to First Byte)
The quicker content appears for a user, the faster the site load, right? Well… kind of.
Time to first byte is what matters. That’s how long a browser has to wait before getting the first byte of data from the server. (Google says TTFB should be less than 200 milliseconds.)
It’s one of those things that has a trickle-down impact. The faster the first byte arrives at a browser to render, the faster subsequent data is likely to load. Some factors can impact TTFB that are beyond your control such as bad network connections on the user end, but in an ideal situation, initial data should arrive and load quickly.
9. Start Caching Now

Google puts caching at the top of its list of recommendations:
“Caching allows a browser to store frequently requested files on the user’s device for a set period. When caching is enabled, subsequent page loads can be more efficient.”
Caching stores components of your website in the user’s cache so that when they come back, everything doesn’t have to be downloaded again. So, the very first time a visitor comes to your site, it might take 3 seconds to load, but subsequent visits might be down to less than a second because all that data is already “stored” with the user.
While caching doesn’t do a whole lot for new visitors, it’s an amazing speed saver for returning visitors (or people browsing multiple pages of your site).
10. Optimize Images

You are saving images for the web, right?
It’s hard to believe that many website owners are still uploading full-size images to their pages. And this is a speed killer.
Crop images to the necessary shape and size before uploading them. Compress file sizes as much as possible without compromising visual elements. Save in small file formats – JPGs consistently save smaller than PNGs, use the former file format unless you need transparency from the latter.
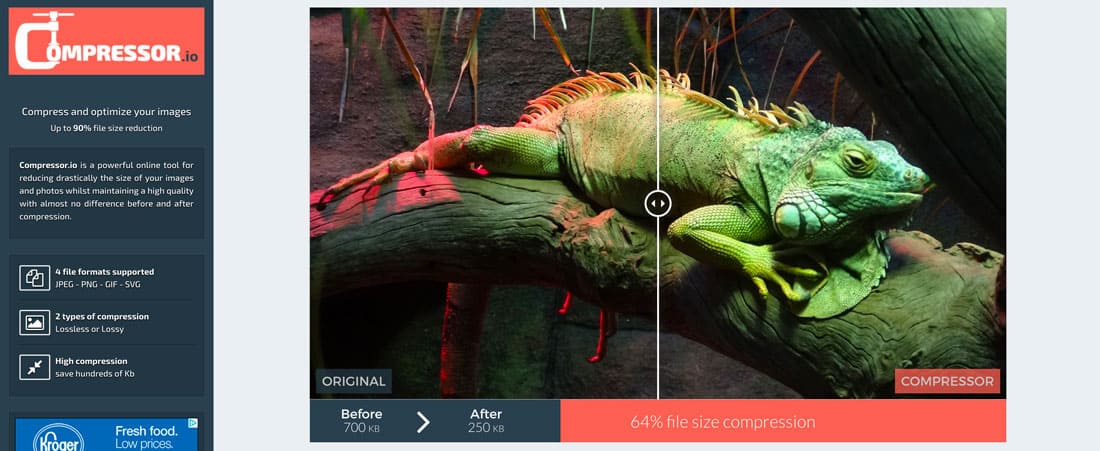
You can do all of this by optimizing yourself in software such as Adobe Photoshop or try a free online tool such as Compressor.
11. Embed Huge Files (Such as Video)

Huge files can suck the bandwidth right out of your website. They can be hard to manage and compress.
Take those files off your website and use media embeds to pull in this information from external hosting platforms.
Think of it like this: YouTube is made to host and deliver video content at fast speeds. You can’t do it better than this monster. So, use it to your advantage and store video files on YouTube (or Vimeo or another video platform of your choice) and embed the content into your design. Users won’t know the difference… but they will notice how much faster your website loads.
12. Take Care with JavaScript

Most of the cool stuff that happens on your website is likely the product of JavaScript. And it can get heavy. But that’s OK if you take care with how you handle JS queries and loads.
- Use asynchronous loading for JavaScript files: This speeds up pages because files are loaded simultaneously, rather than from top to bottom. The nifty trick with asynchronous loading is that if one file gets stuck or stops, it doesn’t bog down the rest; those scripts will continue to load and function.
- Defer some JS files from loading: Tell some JS files, particularly large files that don’t impact immediate functionality, to load after all other elements are complete. You can learn to do it here.
- Optimize and minify: This just makes good sense – smaller files will load faster. Don’t forget to minify that JS.
- Put JavaScript at the bottom of files: Other elements and JS don’t load together well. Solve this problem by letting HTML content load before JavaScript.
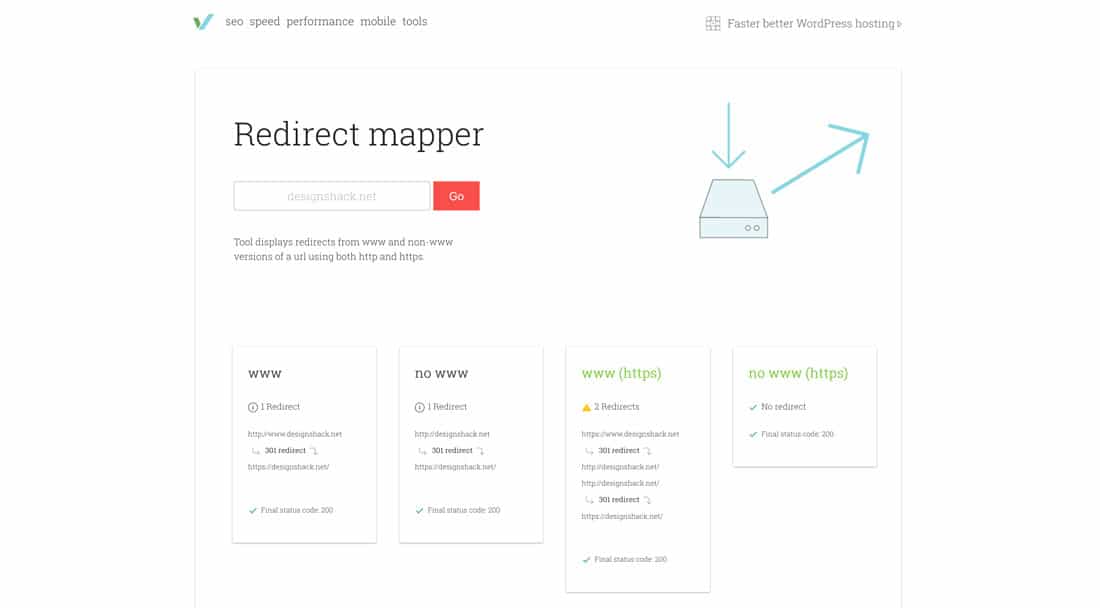
13. Eliminate Unnecessary Redirects

Are you still redirecting pages from two redesigns ago? Stop it. That’s killing load times.
While some redirects are a necessary evil, keep them to a minimum.
Use a tool such as the Redirect Mapper to figure out what redirects are active on your site, and eliminate ones that you didn’t know where there. Moving forward, consider updating out-of-date pages rather than adding new pages with similar content. It’s a lot better for search optimization, and all those links will continue to work!
14. Pick the Right Hosting
The right hosting account can make or break speed. If you have tried many of the other fixes here and are still having speed issues, your host could be to blame.
With so many choices, it can be tough to find the best hosting plan for your money. When it comes to hosting that’s built for speed, look for a dedicated server option. The preferred choice for most website owners is VPS hosting, which offers faster load times, but you don’t have to manage the hosting yourself.
Not sure where to start with hosting? Here’s a breakdown of seven hosting options that are built for speed.
15. Minimize HTTP Requests
The number of page elements that have to download each time a user comes to your website dramatically impacts load time. This includes everything from images to stylesheets to scripts and as much as 80 percent of load time can be accounted for with these front-end components.
The best solution is to use combined files to reduce the number of requests. That means putting all CSS in one stylesheet or combining scripts where possible.
It all comes down to lightweight code and best practices. The more each browser has to read, the longer it takes to load.
16. Strip Out Unnecessary Plugins

Nothing weighs down a website like a bunch of plugins running all the time. (Do you need a Google Analytics plugin?)
Get rid of plugin redundancies where possible. Ditch plugins that aren’t updated regularly and don’t work with current versions of your website environment.
And for things that you can do manually … quit using plugins. They are just slowing your website down.
17. Enable Lazy Loading
What if the elements above the scroll load just a little bit quicker than everything else? This is one of those “tricks” that can work for heavier, more complex pages.
Lazy loading can be ideal for long scrolling pages. It loads content from top to bottom of the page and works great if your page has a ton of images below the scroll (even if it does run counter to some of the other advice outlined here. It’s good to have options, right?)
This is essentially a fancy caching option.
Conclusion
What are you doing to ensure that your website is built for speed?
Following best practices for desktop and mobile speed impacts more than just how quickly users can see your website. It influences site rank, search optimization, and conversion rates as well. (How is a user supposed to buy a product if the page doesn’t load?)
Make it a point to start cleaning up your code and optimizing your site, even if you just do one of these things per month, you’ll start to see results. Good luck!