Weekly News for Designers № 663

How I Made an Icon System Out of CSS Custom Properties – Discover a handy Sass function that creates an SVG icon library directly in your CSS.

Randomness in CSS – Learn how to generate random numbers using CSS.

Design Mode Free WordPress Theme – Check out this stylish new WordPress block theme.

Palette – Colorize your vintage photos with this AI-powered app.

Free Lightroom Presets for Creating Stunning Portraits – Enhance your portraits with these amazing free presets.

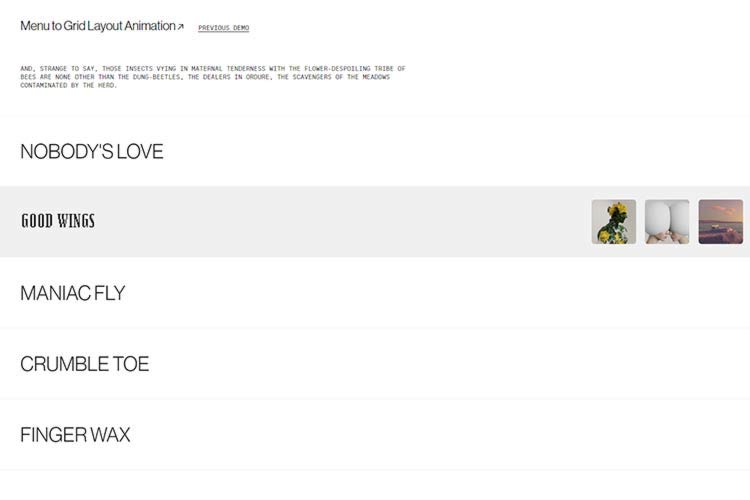
Menu to Grid Layout Animation – Learn how to craft a simple layout animation.

Penpot – The first open-source design and prototyping platform meant for cross-domain teams.

Björk Free WordPress Theme – Explore this clean and simple WordPress blogging theme.

How to Run Your Freelance Design Business on the Cheap – Tips for running your business with minimal overhead.

How much time do we waste waiting for websites to load? – A deep look at website performance and why it matters.

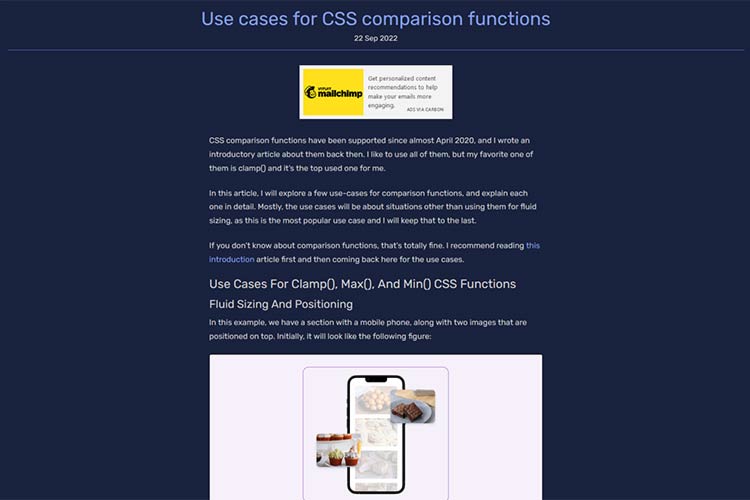
Use Cases for CSS Comparison Functions – Some examples of when CSS comparison functions can come in handy.

The 10 Best Lower Thirds Templates for Adobe After Effects – Beautiful lower-thirds overlays for use in your video projects.

Appwrite – Check out this self-hosted backend-as-a-service platform.

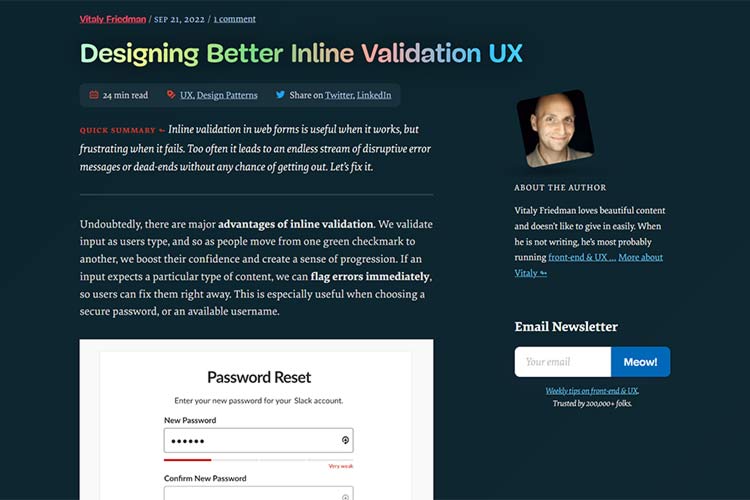
Designing Better Inline Validation UX – How to improve inline form validation.

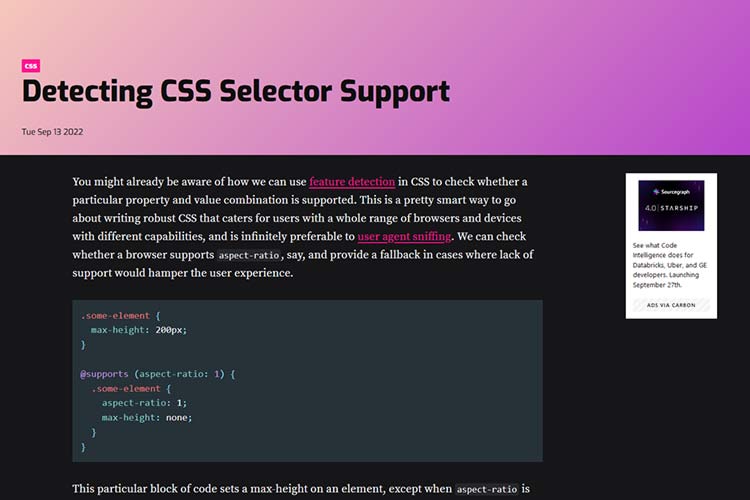
Detecting CSS Selector Support – This tutorial demonstrates how to check for browser support of CSS features.

The Challenges of Building a Modern eCommerce Website – While tools have advanced, eCommerce hasn’t gotten easier.

WebP by Default Pulled from Upcoming WordPress 6.1 Release – Why a controversial feature won’t be appearing in the next major release.

Why WordPress and Wix Will Always Be Worlds Apart – They may be competitors, but they also reside in very different spheres.