Weekly News for Designers № 662

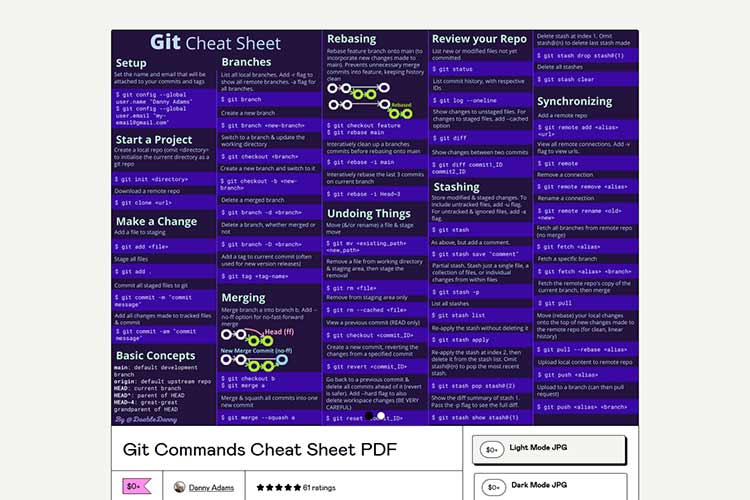
Git Commands Cheat Sheet – Use this handy reference to find common commands for the version control software.

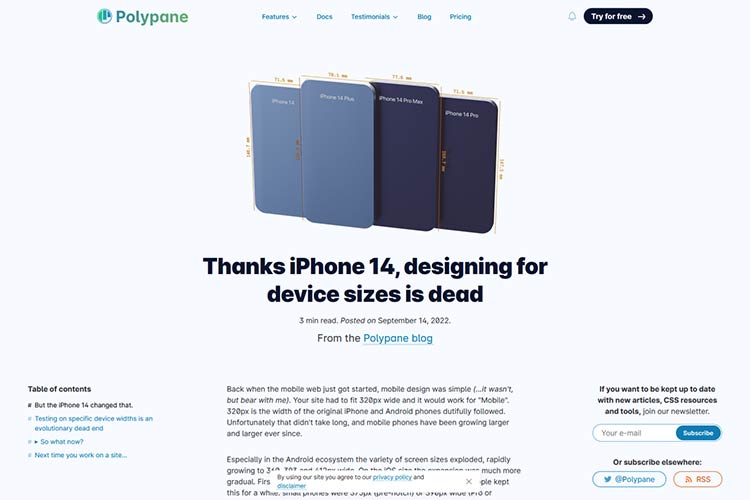
Thanks iPhone 14, designing for device sizes is dead – How the unique screen resolution of the latest iPhone throws a wrench in mobile design.

A New Collaboration with Adobe – A look into Adobe’s acquisition of Figma.

Getting Clients to Care About Their Website Long Term – Tips for keeping clients engaged after the excitement of launch has worn off.

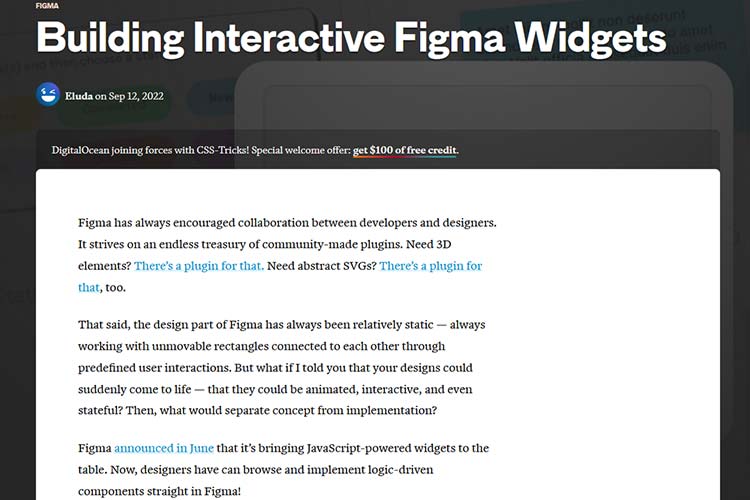
Building Interactive Figma Widgets – How to bring your Figma designs to life with JavaScript-powered widgets.

Hacktoberfest – A month-long event that focuses on contributing to open-source projects.

10 Professional Intro Templates for After Effects – Start your videos off right with one of these intro templates.

Space, Grids, and Layouts – Learn the basics of spacing for design systems.

JavaScript APIs You Don’t Know About – Explore some useful, yet little-known APIs.

Tylify App – Use this browser-based tool to create seamless patterns.

barba.js – A library for creating fluid and smooth page transitions.

How to Get the Best Technical Support for WordPress Plugins – Ensure better support outcomes with these tips from the experts.

ezcv – This text editor allows you to build a fully-fledged resume in only a few simple keywords.

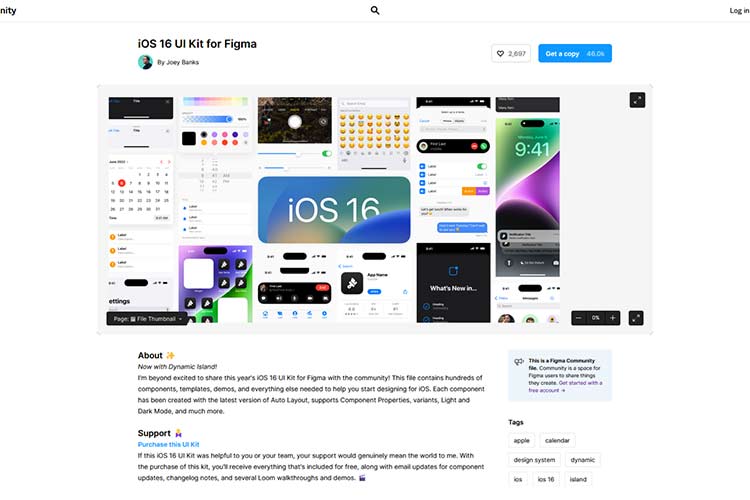
iOS 16 UI Kit for Figma – Get a head start on designing for Apple’s latest iOS with this UI kit.

Conquering Fear to Become a Better Designer – How to stop fear from holding back your career.

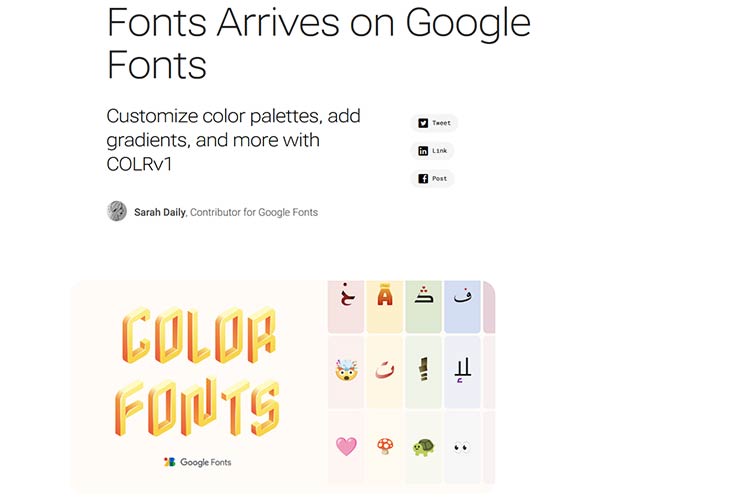
First Batch of Color Fonts Arrives on Google Fonts – You can now experiment with color fonts!

A chat with Matt Mullenweg: WordCamp US 2022 Q&A – Watch this insightful session with the WordPress co-founder.