Meet Hydrogen: A React Framework For Dynamic, Contextual And Personalized E-Commerce
As developers, we rightfully obsess about the customer experience, relentlessly working to squeeze every millisecond out of the critical rendering path, optimize input latency, and eliminate jank. At the limit, statically generated, edge delivered, and HTML-first pages look like the optimal strategy. That is until you are confronted with the realization that the next step function in improving conversion rates and business objectives requires leaning into heavy personalization of your storefront.
The journey, often, starts “simple” with localization. But then, quickly advances to contextual pricing, juggling complexity of large and frequently updated product catalog, managing continuously running multivariate tests and promotion campaigns, and serving customer-tailored dynamic recommendations. Eventually, you reach a realization that every page is similar to an open Tetris board where each “slot” can and should be dynamically tailored by dynamic visitor preferences, all powered by an ever-growing set of dynamic business rules.
Hydrogen Is Purpose-Built To Power Dynamic CommerceI work at Shopify, an all-in-one commerce platform to start, run, and grow a business. We work with millions of merchants, and as many companies, we obsess about storefront performance.
We obsess even more about finding the optimal balance between performance, capabilities, and merchants’ business objectives. A key insight that we’ve learned from all the merchants on this quest is that at the core, commerce needs to be dynamic.
From connecting back-office operations to front-of-the-house A/B testing and dynamic personalization for each customer, the shared foundation is fast server-side rendering powered by fast storefront data access. On top of this foundation, we add layers of caching, prerendering and edge delivery optimizations — not the other way around.
Surveying the existing landscape of available developer tools and runtimes, we felt that there is a gap. Enabling dynamic commerce requires close integration between server and client, an optimized streaming and data fetch strategy, and a production platform that operates at scale.
These are hard technical problems that Shopify can help solve and this is why we’ve been hard at work on the Hydrogen framework. It’s a React-based framework optimized for commerce and specialized to be powered by Shopify APIs and infrastructure:

The future of commerce is dynamic and personalized. At Shopify, we believe such shopping experiences can be fast no matter where shoppers are located and built without the restrictions imposed by static site generation. Paired with a set of Shopify-optimized commerce components and a Vite-powered developer environment, it’s the fast framework for developers and customers.

Today, we are launching the public developer preview: dive into the docs, spin up a test instance on Stackblitz, drop your feedback and comments on GitHub.
Getting fast initial render with streaming server-side rendering, efficient component-level updates and state transitions, while also setting up a performant loading and bundling strategy for all the assets is hard and time-consuming technical work. And, of course, the result needs to be seamless and delightful — dare we say, even fun — to develop and maintain.
Regardless of whether you’re setting up a storefront for a new merchant, or building a customer experience that will be visited by millions, the goal for Hydrogen is to eliminate undifferentiated and gnarly technical plumbing and enable you to start fast and focus on delivering merchant value.
For example, a few critical pieces that Hydrogen solves:
- Streaming server-side rendering for fast first render powered by React’s Suspense;
- React Server Components for efficient, post-render component-level state updates;
- Efficient server and client data fetching primitives with smart cache defaults;
- Flexible page and subrequest caching controls for dynamic and edge delivery.
Unlocking such features and making them all work nicely together required that we work hands-on with React core team on helping define and prototype server components; Vite ecosystem on server-side streaming; Google’s Aurora team on integrating conformance and CLI tools that will keep you on track with modern best practices:
“The Chrome team at Google is excited to see Shopify continue to improve web performance at scale. Through our collaborations to improve perf out of the box, such as smarter image optimization, we believe that it’s possible to achieve an excellent user experience that benefits Shopify’s merchants and their customers.”
— Addy Osmani, Chrome Engineering Manager
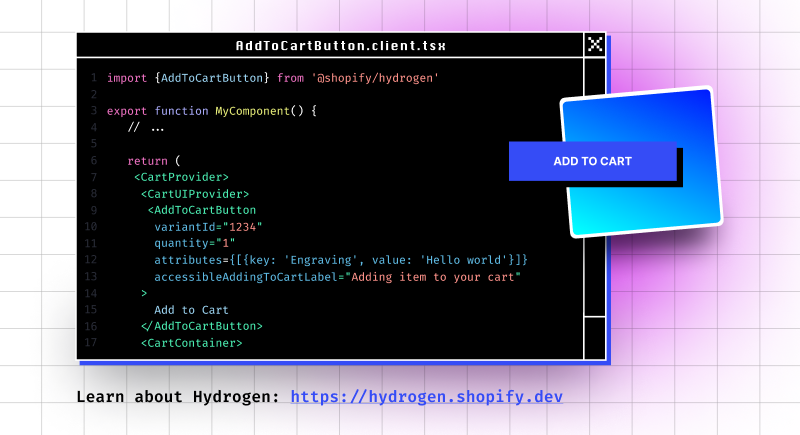
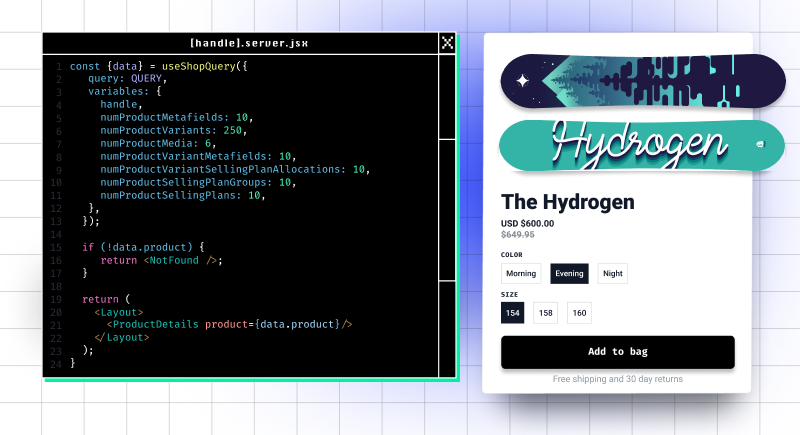
Of course, Hydrogen also comes with a set of pre-built and optimized components that know how to speak to the Shopify Storefront API and allow you to focus on presentation — the differentiated merchant value — instead of plumbing.

Curious to give it a try? Our developer preview is live at shopify.dev/custom-storefronts/hydrogen. Take it for a spin, let us know what you think!
Commerce At Shopify Scale: Hydrogen Powered By OxygenAs any seasoned team will know, building the storefront capabilities is one thing, and running it at a production scale that is able to absorb large waves of traffic, driven by flash sales or breakout social campaigns, is a whole other and massive operational challenge.
“It runs fast, and I don’t see any errors on my machine [...]”
— said every developer.
This is where Oxygen comes into play. Oxygen is a new Shopify hosted V8 Isolate-powered JavaScript worker runtime that leverages all of the platform, operations and security knowledge capabilities that we’ve developed over a decade+ of scaling millions of storefronts. Our existing merchants never have to think about the complexity of scaling infrastructure for a record-setting flash sale, and Hydrogen storefronts won’t have to either.

Under the hood, Oxygen runtime runs on geo-distributed clusters with colocated Shopify data that is milliseconds away; fast data access is integral in enabling fast dynamic commerce and colocating data and rendering is our (not so secret) weapon. One network hop up, Shopify’s CDN adds optimized edge-delivery with commerce specialized protection against malicious actors and shopping bots that now often operate at a scale that is able to DDoS many storefronts.
Oxygen is in early access preview with select merchants. Stay tuned for more in 2022!
Hydrogen And Oxygen Are The Building Blocks For Modern CommerceThe experience of our merchants shows that commerce is dynamic, contextual and personalized. This does not mean that some, or perhaps even substantial parts of some storefronts, cannot be cached and served from the edge. This is not a debate about dynamic vs. static. You need both.
Our vision with Hydrogen and Oxygen is to unlock the best of both worlds and make building and running the next million of modern — dynamic, contextual, and personalized — storefronts easier, more cost-effective, and fun.