10 Ways To Improve Your Website’s Core Web Vitals
Improving your SEO score is a continuous process. With the ever-changing dynamics of websites, Google and other search engines keep changing their page rankings algorithms. Till now, no one has been able to completely decode how Google ranks the pages. Though there have been many confirmed parameters that Google uses to calculate the SEO score, the entire process is highly complicated. Every time the SEO community gets close to cracking the code, Google comes out with an update that eliminates any hacks or shortcuts for bettering page ranking.
Traditional SEO was more about using as many keywords as organically possible in the content. Images were optimized for size, and Alt Text was added to them. H1, Meta Tags, Meta descriptions were kept updated. Over time, the importance of backlinks also grew. People started to resort to black hat SEO, wherein they would dump many backlinks on non-reliable sources. To mitigate this, Google started giving preference to the quality of backlinks rather than the quantity. Something similar happened with content as well. There was a time when people used to write 2000-3000 word articles with the notion that the more the content, the better the SEO. To mitigate this, Google started giving preference to the quality and authority of the content.
But with an increasing number of websites and an even more increasing number of SEO agencies, Google has realized that it needs to remain two steps ahead to deliver the best results. In the latest update, Google has added Page Experience as one of the top criteria for rankings. This is done to offer the users the best of the web pages available on the internet as search results. The better the quality of page results, the more people will like Google and continue to depend on it.
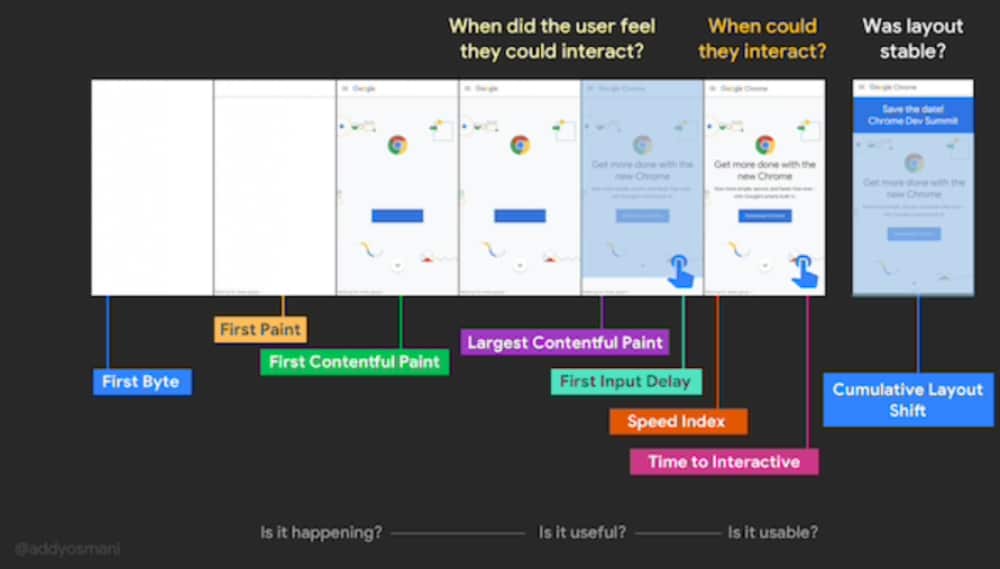
As per the latest Google update, it heavily relies on the following Web Vitals for its page rank algorithm:
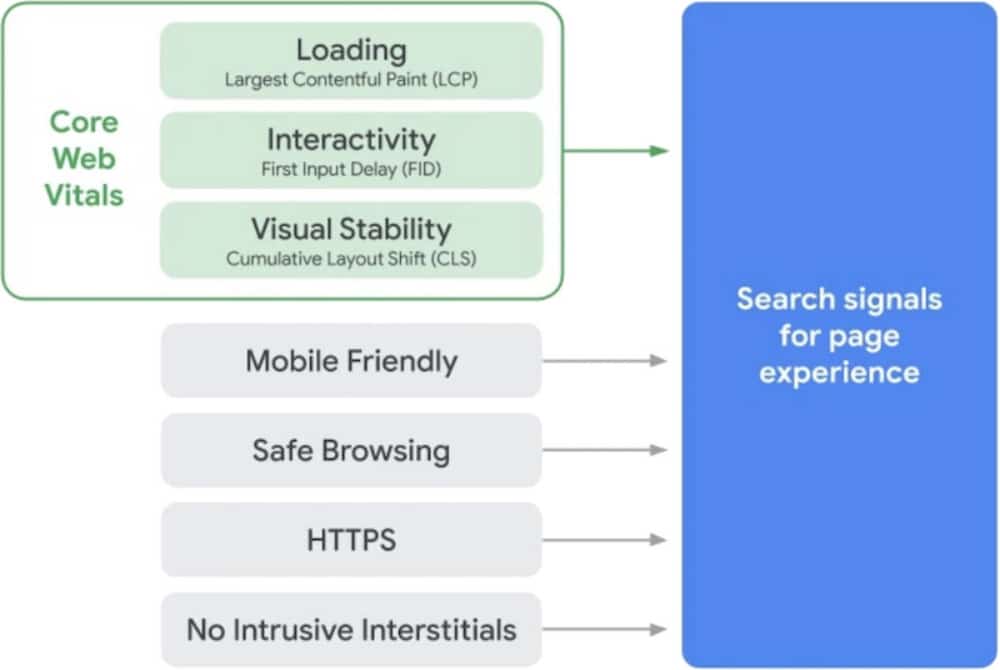
Core Web Vitals:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
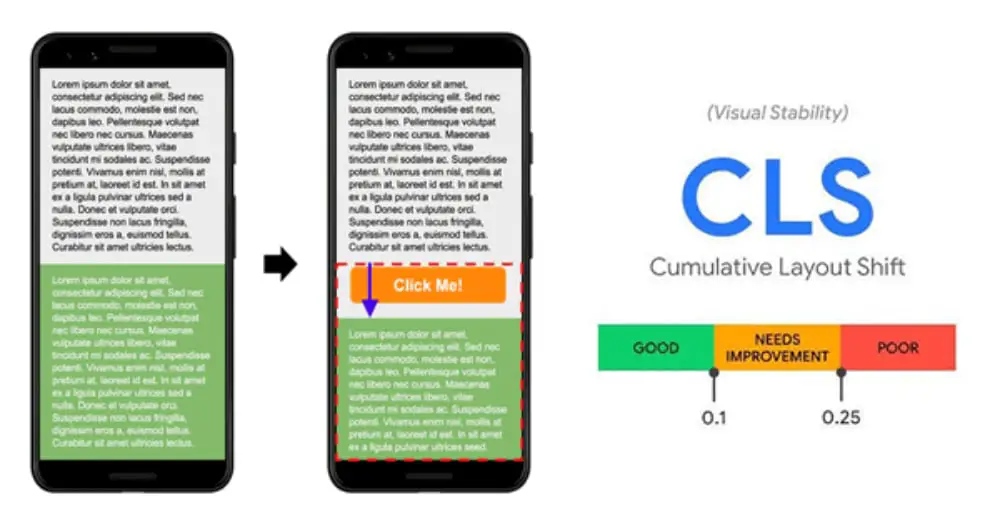
- Cumulative Layout Shift (CLS)
Non-Core Web Vitals:
- Total Blocking Time (TBT)
- First Contentful Paint (FCP)
- Speed Index (SI)
- Time to Interactive (TTI)
Decoding Core Web Vitals:
To explain in layman terms, Core Web Vitals can be considered as those user-end metrics that relate to the website’s speed, responsiveness, and visual stability. These vitals measure how good an experience the website will provide to the users.

Core Web Vitals are important because of the following reasons:
- Visitors love websites that load quickly and are smooth.
- Visitors want to quickly get to the part which matches the result of their search query.
- A good chunk of website traffic comes from mobile devices, increasing the importance of responsive sites.
- Users have become smart enough to understand that they are being fooled around in circles and do not like that.
- Google has spent a lot of resources in setting up the Core Web Vitals algorithm, and hence it is here to stay and play a major role in SEO
- Not many people understand this new shift, and hence you should take the first mover’s advantage and better your ranking by optimizing the Core Web Vitals.
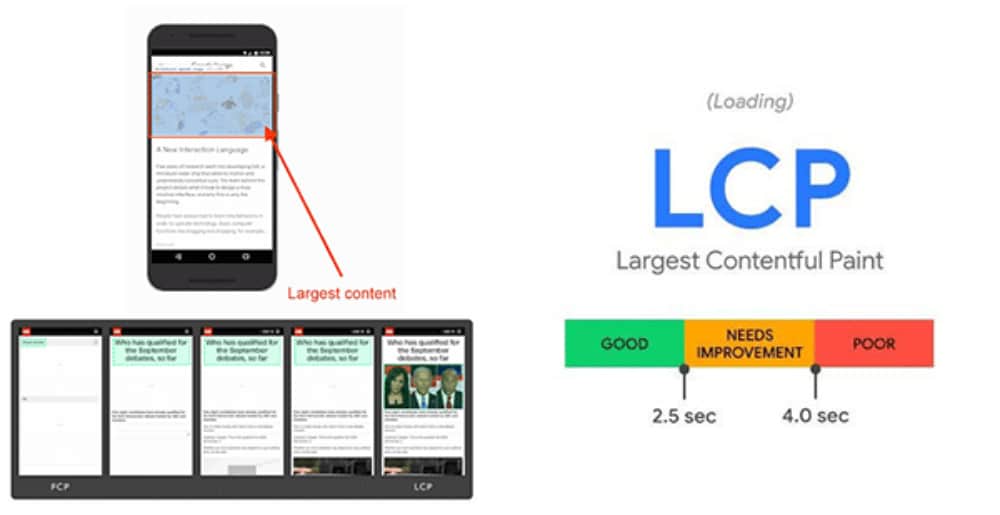
Largest Contentful Paint (LCP):
The first metric of the Core Web Vitals is an indication of how fast the site loads. For this, Google determines the largest content piece of the website. It can be your hero image, header text, or a video block. Then it measures how much time the webpage takes to display this largest content piece on the screen. The ideal LCP for a website should be less than 2.5 seconds.

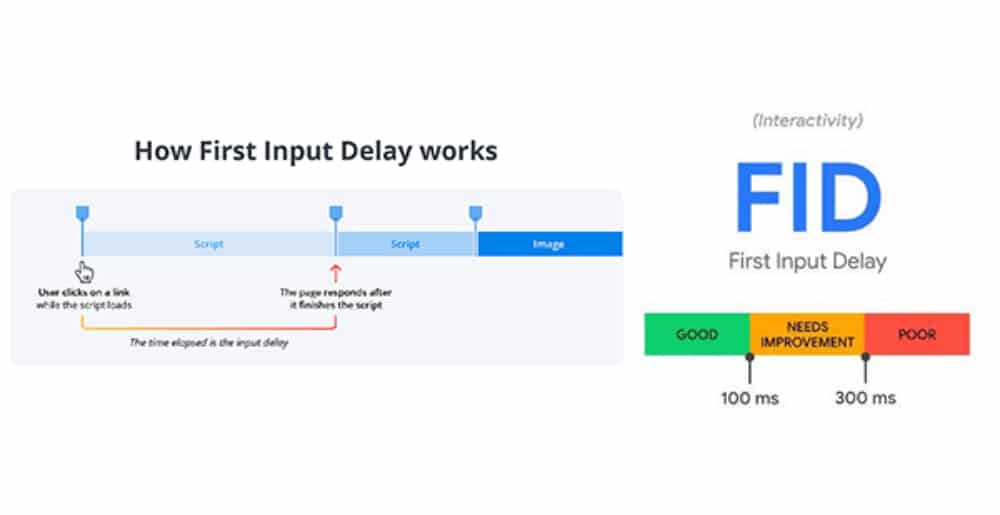
First Input Delay (FID):
The second metric of the Core Web Vitals measures the website’s responsiveness and ease of use. It notes the time taken by the website to respond to a user’s interaction. For example, if the user clicks on the “Shop Now” button, then FID will measure how much time the website takes to respond to this user action. Google wants that your website’s FID score should be less than 100 milliseconds.

Cumulative Layout Shift (CLS):
The third metric of the Core Web Vitals judges the overall visual stability of the webpage. Because the website loads in parts, there are times when a heavy content piece like an image or video takes more time to load, and when it loads, it pushes the other content down, leading to a bad user experience. CLS is not a time-bound metric; instead, it is calculated based on the number of elements that move between two frames. Google insists that you reduce such unstable elements on the website and keep the CLS score below 0.1.

How to Measure Website’s Core Web Vitals:
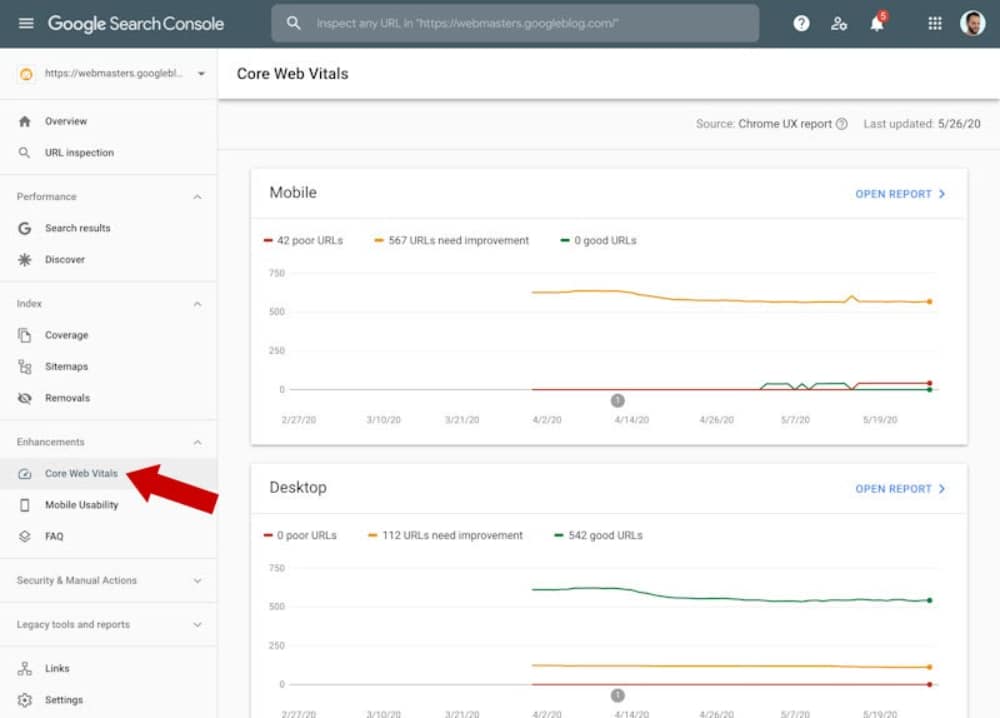
The best way to check your website’s Core Web Vitals is through the Google Search Console. First, you need to go to your website’s search console, and in the left menu bar below the Enhancements section, you will see a tab for Core Web Vitals.

The report produces the results for the website as a whole and not the web pages. But it provides you with various details about all the Core Web Vitals. You can play around with the various tabs, and the dashboard will provide you with results related to devices, where the website is lacking, and what needs to be done to improve the score. You can also check the Core Web Vitals score at the following resources:
- Lighthouse
- PageSpeed Insights Report
- Chrome Development Tools
- web.dev Measure
- Web Vitals extension of Chrome
- Chrome UX Report API
How to Improve Your Website’s Core Web Vitals:
1. Eradicate Slow Server Response Time:

If your server is not good enough to carry the load of your website, you are going to fail miserably in the LCP metric. The longer the server takes to supply the code information, the more time the webpage is going to take to render on the screen. You need to keep a close watch on the Time To First Byte of your server the optimize it with following ways:
- Optimize your server by ensuring the right web framework
- Route users to a nearby Content Delivery Network (CDN)
- Cache assets on the server side so as not to recreate pages
- Serve HTML pages cache-first as they are easier and faster to load
- Reduce third-party connections and establish them early
- Use signed exchanges for a better Google score
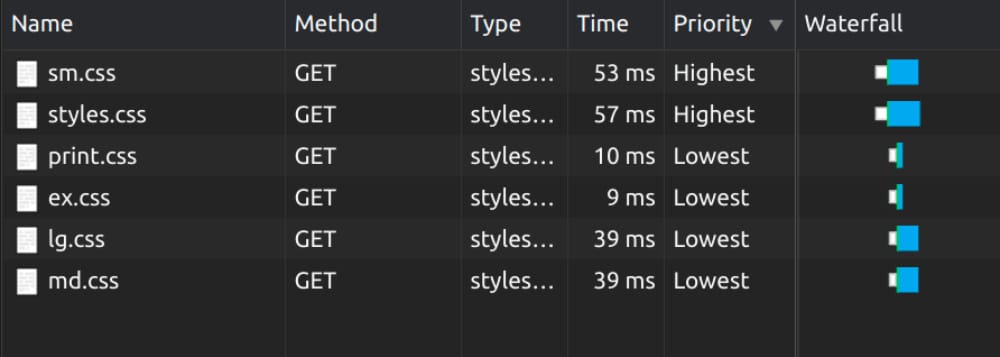
2. Reduce CSS Blocking Time:

A lot of developers love to control their site appearance through CSS, but this can be detrimental, especially if the CSS is blocking web page rendering and increasing the loading time. You should scan through your CSS files and optimize them with the following steps:
- Minify CSS using plugins to remove unnecessary characters in the code
- Find and remove any unused CSS elements from the stylesheet
- Move critical CSS script directly to the code so that it takes less time to load
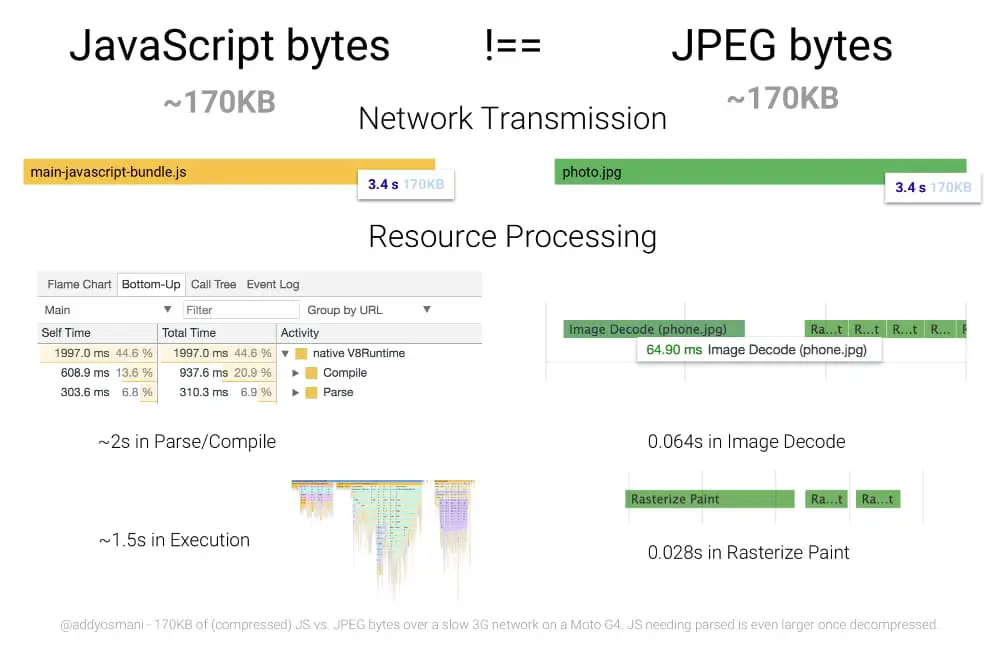
3. Reduce JavaScript Blocking Time:

Just like CSS, even Javascripts can be a deterrent to website loading quickly. There are times when developers use third-party javascript for some features on their website and hence are not able to comprehend the source code completely. It will help if you optimize the JavaScript loading time in the following manner:
- Minify and compress all JavaScript files
- Check all the Javascript in the code and remove unnecessary scripts or codes
- Try to avoid Javascripts that take a lot of loading time or have a major impact on website content
4. Optimize and Compress Images:

The largest element in most websites is usually images. It is important to optimize these images, be it the hero image or a header image, or even background images of parallax. While the basic SEO rules suggest that you should reduce the size of the image as much as possible and also use the images in the needed dimension of the webpage. Other ways of optimizing images are:
- Use images only if absolutely necessary. Try to replace it with text content if possible.
- Use third-party tools to compress the image as much as possible
- Consider the right image format to use and go for modern formats (JPEG 2000, JPEG XR, or WebP)
- Understand how responsive images work and use them as much as possible
5. Compress Text Files:

Just like other resources, even the text files are transferred from server to server while loading the website. Though they have a really small size, it would still help to compress the text files. There are many good third-party tools available for this. For any standard website, it is observed that compressing text files can save up to 0.8 to 0.9 seconds.
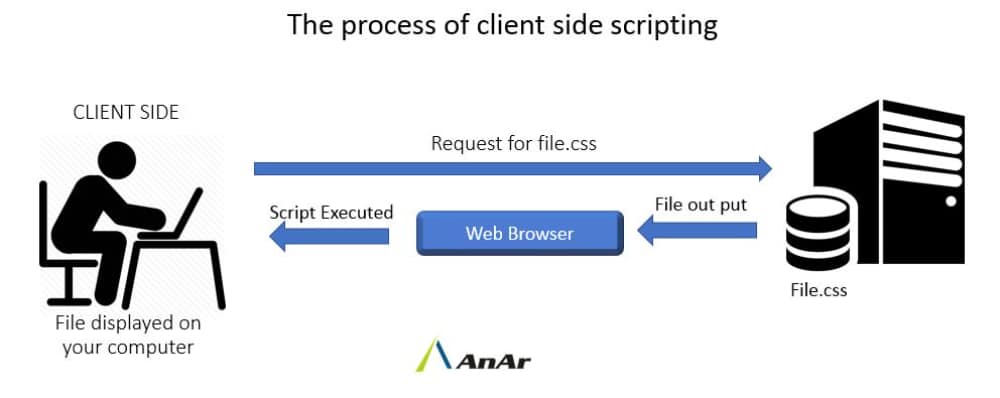
6. Client-Side Rendering:

The major improvements you can make are always on the website server part, be it compressing code and media or optimizing the scripts. While it is not much you can control on the client-side rendering part, it is still helpful to execute the following steps:
- Minimize critical JavaScript bundles
- Optimize server-side rendering and caching
- Use pre-rendering tools
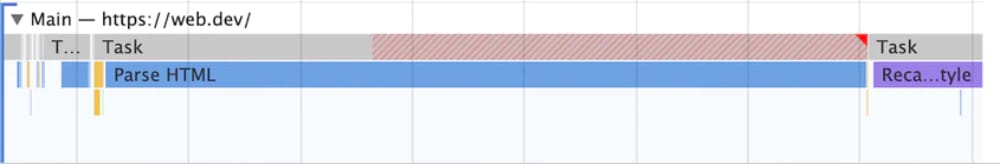
7. Breakup Long Tasks & Prioritize:

This may sound like business management advice, but it also works well in the context of webpage loading. It always helps to break down long-running code into minor and asynchronous tasks. Any website code that takes more than 50 milliseconds to execute can be termed a long task and result in increased FID. You need to examine such tasks and either optimize them so that they take less time or break them down into smaller chunks.
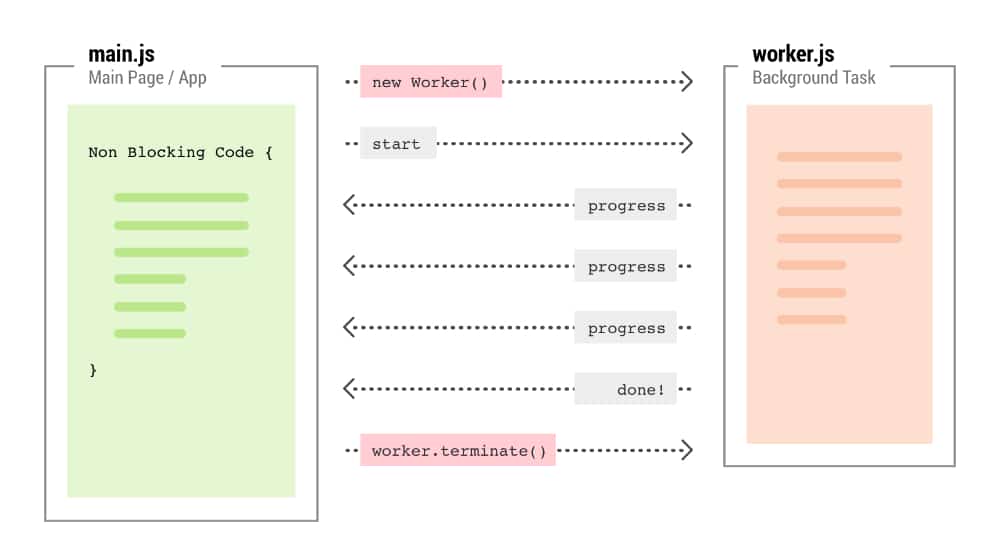
8. Use a Web Worker:

One of the main causes of input delay and poor FID score is a blocked main thread. Most of the time, heavy Javascript code is responsible for this. To mitigate this, you can use Web Workers who run these Javascript on a separate background thread and not clog the main thread. It is also recommended that you move non-user interface operations to another thread as this will also free the main thread and thereby load it faster and improve the FID index. You can consider using Web Workers like Comlink, Workway, and Workerize.
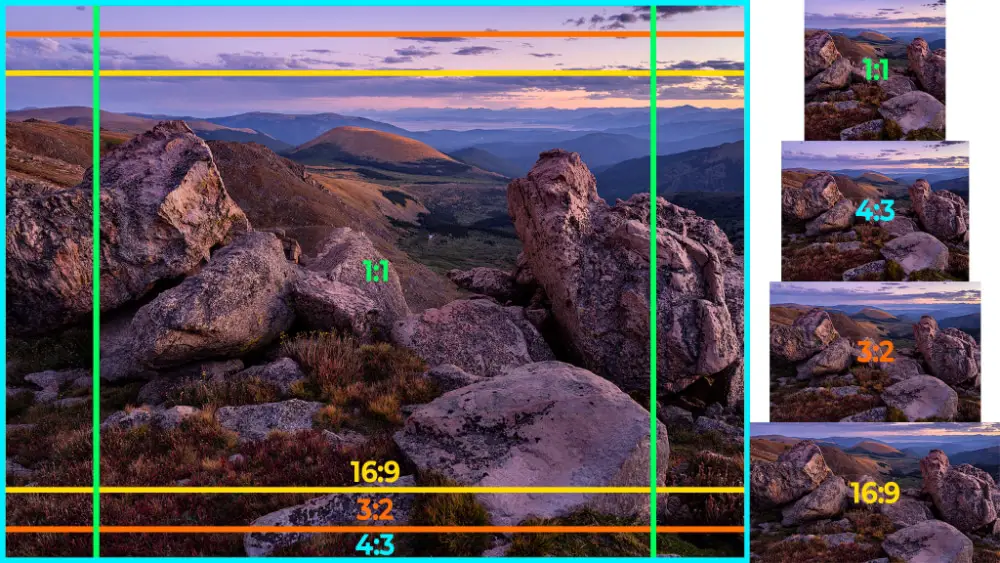
9. Use Aspect Ratio in Images:

Web developers initially did not pay much attention to the media files they deal with, especially how to handle images. Now they have got very vigilant about using the right size of the images and in the right format. But what still needs improvement is adding the right dimensions. A lot of developers still use the height and width dimension tags to define the size of the image. This was later on replaced with % definition of the image size, which helped in website responsiveness. But if you want to improve your CLS score, then start using the aspect ratio for setting images. This information will provide the right information to the browser, and it will allocate the set space for the image while loading.
10. Embedding Third-Party Elements:

When we create a website, we are bound to embed certain third-party elements in the website. This could be in the form of YouTube videos or Google Ads. The problem here is that these embedded items have a major impact on the Cumulative Layout Shift index of the website. Hence you need to follow these best practices to ensure that they do not adversely affect CLS:
- Statically reserve the largest possible space for the Ad / Video on the webpage
- Avoid or take extra care when placing non-sticky ads near the website header
- Do not collapse the Ad container if no Ads are displayed; rather, leave it as white space
- Finalize the iFrame layout and set a container size for it through static code
- Try to avoid infinite scrolling instead of load the content offline and provide a read more button
The understanding of the Core Web Vitals and their impact on SEO ranking is still evolving. However, the following points seem to make the most impact on the PageRank. It is recommended that you first run the routine operations of optimizing your website. Then using some of the Core Web Vitals tracking tools mentioned above, you can check the score for each index. Based on these inputs, you can work on further optimizing the website and ensuring a better score. Also, just like SEO, the results will not be instantaneous, and hence you will have to patiently keep working on bettering your Core Web Vitals.