Weekly News for Designers № 602

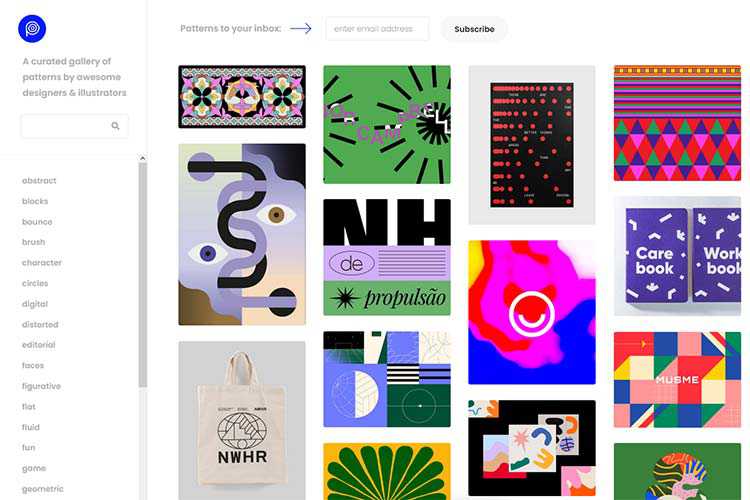
Pattern Collect – Browse this curated gallery of patterns from around the web.

Designing for the Unexpected – Thoughts on designing for situations and devices you didn’t anticipate.

GradientArt – Give this feature-packed, web-based CSS gradient editor a try.

The Current State of Homepage UX – 8 Common Pitfalls – A look at how well various eCommerce sites are doing, along with things to avoid in your own projects.

Refactoring CSS: Introduction (Part 1) – Dive into the process of analyzing your code, identifying weaknesses and creating solutions.

gridless.design – Interesting thoughts on moving beyond grid-based design.

Is It Time for Web Designers to Retire the Slider? – The slider was once a catch-all solution. But perhaps it has outlived its usefulness?

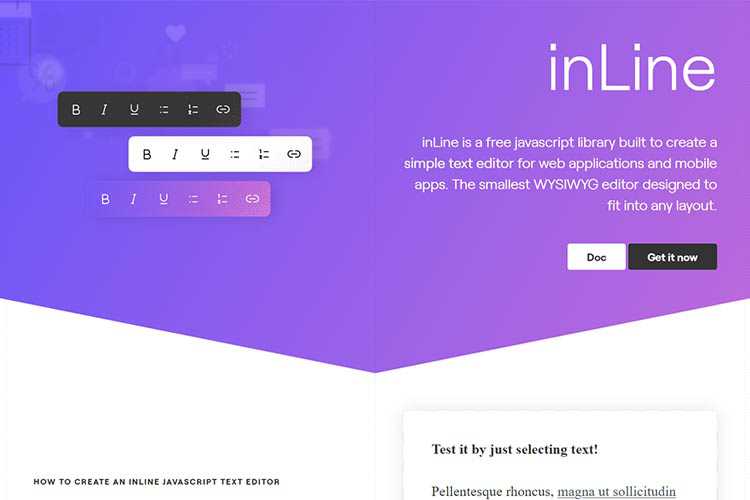
inLine – Use this free JavaScript library to create a simple text editor.

The New CSS Reset – Remove the default browser styling for HTML elements with this updated take on the classic CSS reset.

Items Every Web Designer Should Have in Their Office – From the basics to the frivolous, a collection of things to enhance your office.

10 Free CSS Snippets for Creating Responsive Pricing Tables – Build the perfect pricing table for your project with the help of these code snippets.

Illustrations – Use this Figma plugin to import high-quality free illustrations into your project.

Boxicons – Download this collection of beautifully simple vector icons.

CSS Bookmarklets for Testing and Fixing – How to build and test your own bookmarklets, with lots of examples included.

The 15 Best Free Graffiti Fonts – Create something that stands out with these free graffiti fonts.

ReSizr.in – This online tool will double the size of an uploaded image and reduce noise.

How To Network Properly: Networking For Designers 101 – How to adopt a refreshing approach to networking.

SketchKeys – These stickers provide a handy way to learn various keyboard shortcuts. Available for Figma, Sketch, Photoshop and more.