Critical Info: The Story Behind Building a Government COVID-19 Website
Imagine the excitement of landing a web design job at a government agency. It’s a fresh start and a chance to apply your skills towards public service. Feels pretty good, right?
Now imagine that, a few months into this new adventure, a global pandemic takes hold. Suddenly, you’re charged with building a website that puts critical public health information out to the citizenry. It’s got to be done right – and quickly.
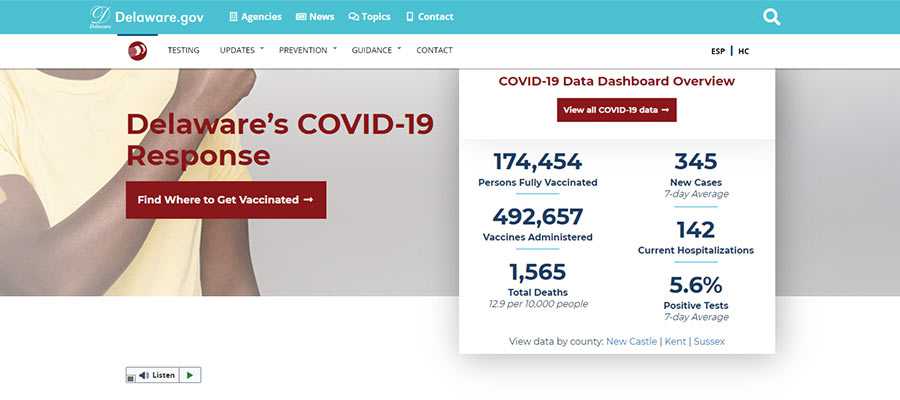
This is the reality Andy Stitt faced in 2020. Just a few months into his tenure with the Delaware (USA) Department of State, he was named lead front-end developer of the state’s COVID-19 website. His job was to lead a team in building a WordPress website that would help residents access the information they needed to know.
Of course, the pandemic is ever-evolving. That means the website has had to keep pace. The details of virus testing and vaccine availability have been added over time. The work is never really done.
What has the experience been like? Stitt was kind enough to fill us in by answering a few questions. The following Q&A has been lightly edited for clarity.

Tell us a little a bit about your background in web design.
I built my first website as a bored teenager in 1998 and learned Dreamweaver in college in 2002. I then had an opportunity in 2008 to manage my company’s website using static HTML and CSS. I’ve held many different web-focused digital marketing roles since then, and I’ve been a full-time web developer since 2016. I spent many years as a solo developer for nonprofits, and now I happily work on a team in state government.
In 2020, you were hired by the Delaware Department of State – just before the pandemic. What was your initial role supposed to be?
My role was to be the lead front-end developer for the Government Information Center, Delaware’s internal marketing agency located in the Department of State. I was supposed to build and maintain WordPress websites for many state agencies across departments as well as municipalities.
When the COVID-19 pandemic arrived, how did that impact your role?
We suddenly had to build a COVID-19 information website, and it became the bulk of my work for quite a while. I rarely worked on other website projects in the first few months of the pandemic. We had to put a few projects on hold due to our help being needed for a national emergency.

What was your first thought after becoming the lead developer for the state’s COVID-19 website?
My first thought was “who, me?” I looked behind me to see if they were pointing at someone else to take on the lead developer role, but there was no one standing behind me! Thankfully I had the front-end development and WordPress skills to take it on, and having a fantastic supportive team behind me sure makes the job much more doable.
What was the process for getting the site online? How much time did you have?
We had about 2-3 weeks. The funny thing is, I was only there for the first week of it. My wife and I had a pre-scheduled out of town trip for her to have major surgery, and then I needed to help her recover.
Initially, we worked with the governor’s office, public health, and emergency management to define the scope, information architecture, content, etc. We got approval to build a WordPress website so that non-technical people could make content edits on the fly if they needed to. The situation was so dynamic that we wanted to allow as much flexibility as possible.
Once we had the basic parameters defined, I created a layout wireframe for the website. Once that was approved, I handed it off to my fellow developers and then went on my trip. They built the website using our existing WordPress theme setup and reused branding from the Delaware Health and Social Services website. The branding allowed us to get a styled website up more quickly and gave it a cohesive look with our health department. We have since developed COVID-specific branding as we’ve gone along.
When I got back from my trip, they gave me the keys to the car, and it became my primary focus at work.
Beyond the quick turnaround, what were the biggest challenges you and your team faced?
The single biggest challenge was not knowing exactly what to do. The virus itself is a thing in nature that humans can’t control as much as we’d like. We didn’t know what exactly would happen, we didn’t know how bad it was going to be, and we didn’t know when it would be over.
So, to the best of our ability, we helped our team communicate information on statewide public health measures as quickly, accessibly, and accurately as possible.
In previous website builds that I was involved with, we had plenty of time to strategize. They were marketing projects with specific goals to increase leads and revenue. This website project was a leap into the unknown that had to be done urgently.
As the pandemic has continued on, were there any unexpected changes you’ve had to make to the site?
Because of the uncertain nature of the pandemic, I’d say pretty much all changes were unexpected. Two that come to mind:
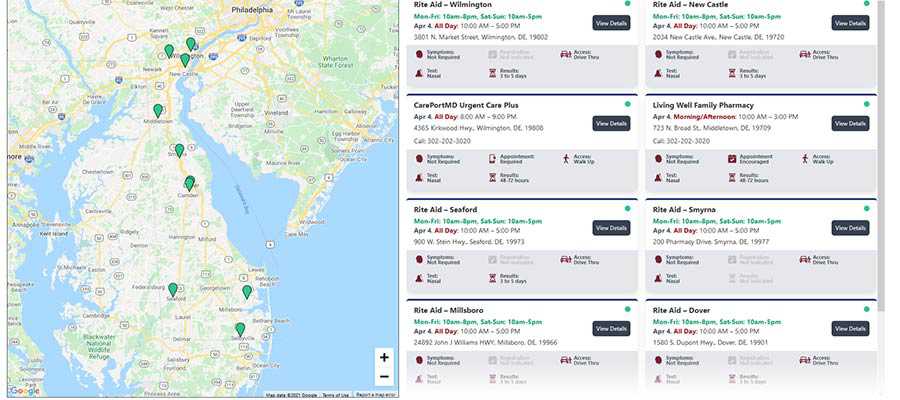
There was growing demand for an easy way to find where you could get a COVID test near you. I had previously used Modern Tribe’s Events Calendar plugin, so I built a testing calendar with a searchable Google Map using that plugin. An external marketing agency that we work with then built a more robust user interface for it using VueJS (yay for headless WordPress!).
The other unexpected changes have been vaccine information-related. We’ve had to update much of that on the fly, based on when the vaccines became available for emergency use, different phases of eligibility based on how many vaccines were being distributed by the federal government, etc.

Having gone through this experience, what lessons have you learned?
I learned two main lessons:
Lesson one: I’m a solid front-end developer and user interface designer. Several months into the pandemic, we redesigned and redeveloped the website based on analytics showing what content people were looking for and public health’s priorities. I actually got to develop the website based on Figma mockups from our lead designer, and I got to make some design decisions along the way.
Imposter syndrome can be a bear, and being a solo developer for so long, I never really got meaningful feedback on my design and development chops from other designers and developers. I finally got that feedback from this project, and I take a ton of pride in the work that I did.
Lesson two: You can do anything with the right team in place. I went from solo developer for small nonprofits to lead developer for the biggest project of my career. I wore 10 different hats in my previous roles, but I couldn’t do that for this role.
Our department leaders maintain our relationships with our partners and manage the requests coming in. Our creative director and lead designer make sure everything is beautiful and usable. Our developers help me with my work when needed, troubleshoot technical issues, and build out API integrations that we have.
The best part is, we unconditionally have each other’s backs. I have the psychological safety to ask questions, ask for help, and make mistakes. With that kind of freedom and safety, you can tackle any task at hand, no matter how big. And this was quite a big one!
Thanks to Andy Stitt for sharing his story! You will also want to check out the slides from his WordCamp Philadelphia 2020 presentation on the subject. Be sure to visit Andy’s website and connect with him on Twitter.