SVG Generators
Table of Contents
Below you’ll find an alphabetical list of all SVG generators listed below. Skip the table of contents, or just scroll down to explore them one-by-one. Also, subscribe to our newsletter to not miss the next ones.
- animation
- backgrounds
- code snippets
- compression
- cropping tools
- data visualization
- doodle patterns
- editors
- favicon
- filters color matrix mixer
- geometric shapes
- icon transitions
- JPG/PNG → SVG
- path visualizers
- polygons
- repeating patterns
- squircicles
- section dividers
- SVG assets manager
- SVG → JSX
- SVGs → SVG sprites
- text warping
- waves
- woodworking patterns
SVG Background Generators
A cool background graphic can draw attention to a blog post, enhance your social media profile, or simply freshen up your phone’s home screen. To make creating abstract and colorful backgrounds a breeze, Moe Amaya’s project Cool Backgrounds now unites the some great background generators in one place.

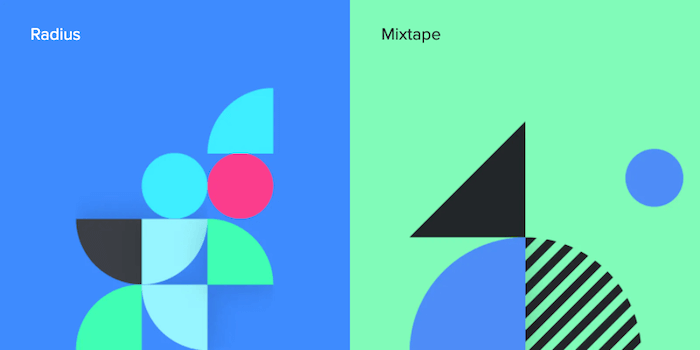
Generative Doodle Patterns Generator
What can you create out of basic geometric shapes? According to Sy Hong and Ye Joo Park, entire worlds! The designers got together to create Tabbied, a little tool that generates colorful geometric doodles from already pre-made presets.

First, you select a preset; then you can customize colors and choose settings such as frequency of a pattern, the actual grid and colors, and finally download the design as a PNG file. Need to get more advanced? Patternpad, Paaatterns, Repper and MagicPattern have got your back, too.
SVG Filters Color Matrix Mixer
SVG filters (and CSS filters) are often used to refine bitmap images via blur or color manipulation. However, they can do much more than that. An SVG filter is defined within a <filter> element and we can use one or more filter primitives within it. But just like SVG filters are very powerful, so it can be difficult to find just the right combination of those filters to achieve a desired visual effect.

SVG Color Matrix Mixer is a little tool by Rik Schennink that allows you to visually generate complex color matrix filters for any component on the page and then use the feColorMatrix SVG filter as a value for the CSS filter property to change the color of your HTML elements. The tool also provides a snippet of code for the filter to apply right away.

Need something way more sophisticated? Well, you can also use JustCode SVG Filters for basic and complex effects and SVG Filters Builder, a visual tool for pretty much all nerdy SVG filtering needs.
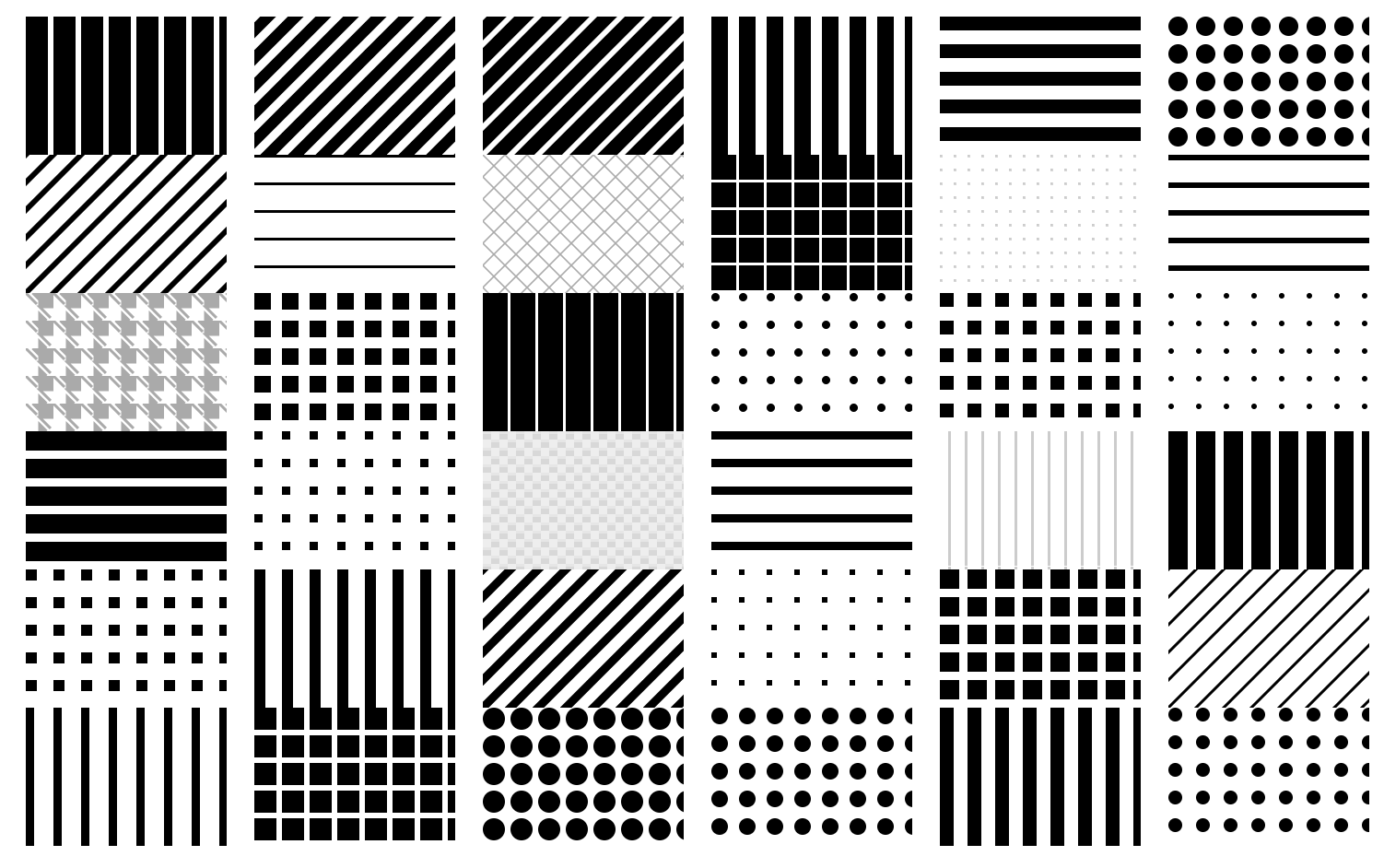
SVG Repeating Patterns Generators
Now, there are plenty of further options for SVG patterns — for example for repeating background images. HeroPatterns provides dozens of repeating patterns that would work well as a background images, tiles, or textures. You can adjust the foreground and background colors as well.

- Wowpatterns features literally thousands of freevector patterns, based on shapes, organic shapes as well as themes, such as animals, beach, city and people, festivals, florals etc.
- PatternMonster includes 180 patterns, and you can filter them by mode and color, and even search for specific ones.
- PatternFills includes plenty of black-and-white patterns, also available from the command line,
- Plain Pattern allows you to upload an SVG shape (or use one of the existing ones) and it creates a repeating pattern which can be exported as SVG.
- Patternify is a CSS Pattern generator that allows you to define a pattern in a 10×10 grid, preview the outcome, and download PNG or CSS. If you need a bit of inspiration.
- MagicPattern provides a library of pure CSS background patterns like ZigZag or diagonal ones.

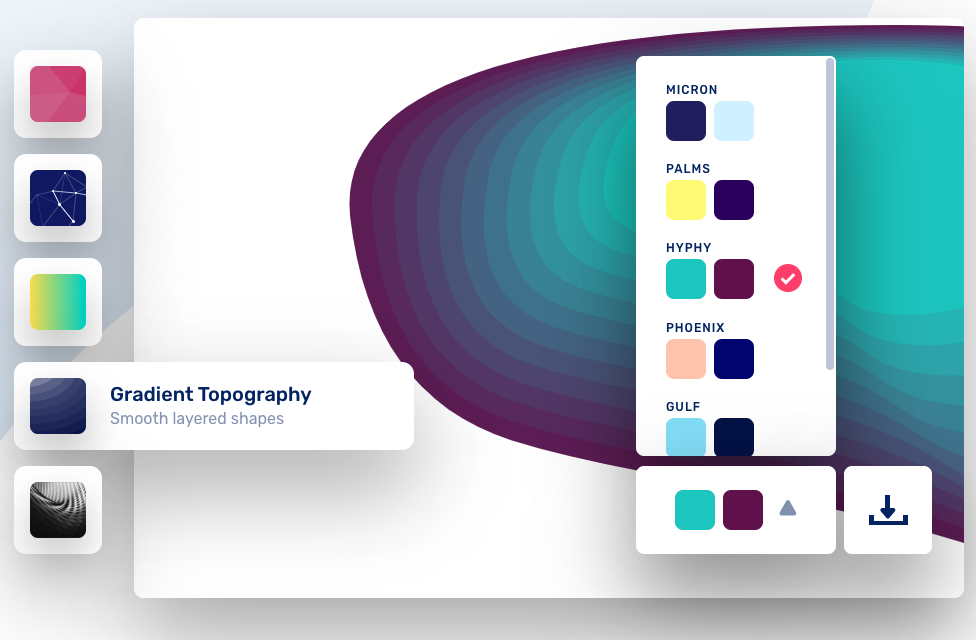
SVG Squircicle Maker
There are squares, there are circles, and apparently, there are also squircicles! George Francis’s Squircley is a generator of organic shapes for any kind of visuals or background images. You choose the rotation, the scale, the “curvature” and the fill color, and the tool takes care of the rest.

The generator exports SVGs which they can be dropped straight into your HTML/CSS code, or used in your design application. Just a fun little application to use. If that’s not good enough, you can also use GetWaves to generate SVG waves, or Blobmaker to generate some fancy blobs.

If you need a more advanced editor to generate SVG assets, from layered waves to stacked waves and blob scenes, Haikei is a fully-fledged tool with all sorts of generators, with assets available as SVGs and PNGs.
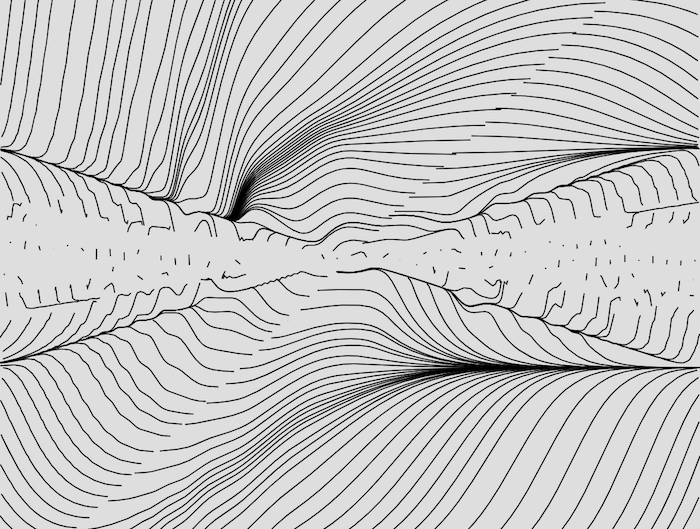
SVG Geometric Shapes Generator
To stand out from the crowd of a myriad of websites out there, we can define one unique thing, the signature, that brings a bit of personality into our digital products. Perhaps it’s a little glitch effect, or a pencil scribble, a game or unusual shapes. Or, it could be a set of seemingly random geometric flow lines.

Flow Lines Generator produces random geometric lines, and we can adjust the formulas and distances between the shapes drawn, and then export the outcome as SVG. Perhaps every single page on your site could have a variation of these lines in some way? It might be enough to stand out from the crowd, mostly because nobody else has that exact visual treatment. It might be worth looking at!
SVG Section Dividers Generator
Whenever you have a few sections on a page, it’s not uncommon to separate them with a slight background color change. However, we can use any kind of shape as a more funky divider between these sections. ShapeDivider allows you to generate custom shape dividers and export them to SVGs. You can choose one of the 10 presents, define color, adjust width and height and a few other settings and preview the results in real-time on narrow and large screens.

SVG Waves Generators
Apparently, section dividers require quite a bit of attention these days — to the point that a huge splash of wave generators has been released over the last couple of years, deserving a separate section on its own. SVGwave is one of them. You can adjust the colors, layers and a few settings, pick a randomly generated option as well and export it to SVG or PNG. Getwaves is similar, but provides a bit more granularity with shapes.

Need something a bit more sophisticated? Wavelry allows you to choose between sharp, linear and smooth waves, and SVG Gradient Wave Generator goes even further allowing to adjust amplitudes, smoothness, saturation and hues. Finally, Loading.io provides not only an option to generate waves, but also animate them. So if you need any waves at all in your designs, you should be pretty much covered.

SVG Woodworking Patterns
Amelie Wattenberger has released a little tool Kumiko Generator that helps generate so-called kumiko patterns, patterns used in an ancient Japanese woodworking technique, which involves slotting together many tiny pieces into a lattice. Once you upload your image, you can play with a number of pre-made patterns, and export an SVG result.

Maks Surguy has been collecting SVG generators like this one as well, so if you are looking for similar generators, or perhaps something around isomorphic grid, mosaic, ridge line charts or city roads, you’ll find a number of such tools in Maks’ collection.
SVG Warping Generator
If you’d like to play with SVG text by warping, bending or distorting it, doing so manually might be quite time-consuming. Warp SVG allows you to adjust the number of anchor points to drag them for warping, but you can also adjust the smoothness level to ensure the outcome doesn’t appear broken. By holding Space , you can adjust the text around the canvas. The entire code is also available on GitHub.

SVG Path Visualizers
Can you read and visualize SVG? Probably not. But if you need to fix something quickly without having to use an SVG editor, or adjust a color of a shape, or remove a shape altogether, it might be a very good idea to understand how an SVG illustration is actually drawn on the screen. That’s where SVG Path Visualizer can help. You can enter an SVG path data (thats the string inside the d attribute) and the tool explains the magic happening behind the scenes in a human-understandable language.

Once you understand how SVG paths are drawn, you can use an SVG Path Editor to slightly adjust the paths. Alternatively, if you need to programmatically adjust SVG paths, you can use svgpathtools, a collection of tools for manipulating and analyzing SVG Path objects and Bezier curves.
SVG Cropping Tools
What if you’ve received a couple of SVG files from an illustrator or a third-party, but then realize that it contains quite a bit of blank space around the illustration, causing unnecessary empty space around the illustration once placed on a page? Or perhaps the images are all in slightly different sizes, and you need to normalize them? Of course, there is a tool just for that.
Steve Dennett’s SVG Crop allows you to remove blank space automatically. You upload an SVG file and the tool finds the dimensions of the SVG contents and manipulates the viewBox of the SVG accordingly. You can upload multiple SVGs at a time, and then copy the SVG into a clipboard, or download cropped SVGs as a .zip-file. Sometimes we’ve seen strange artifacts around colors when multiple images were uploaded, but even then, you’ll know exactly how to adjust the viewbox to remove blank space around the image.

if you’d need a more refined control of cropping, with additional options for cropping style — circle, polygon, custom shape, to name a few — Maks Surguy’s SVG Cropper is a great alternative. You can drag the handles of the canvas to define just the right viewbox but also opt-in for closed paths only, as well as clean paths, lighten them and simplify them.
SVG Polygon Generators
Compared to waves, polygons are slightly easier to build — but you don’t have to build them on your own either. SVG Polygon Generator allows you to define the number of sides, radius, spacing and it generates a <polygon> SVG element for you.

SVG Data Visualization Generator
So you have collected a lot of data, now sitting comfortably in pages and pages of spreadsheets. To make sense of the data and explore it more comfortably, it’s probably a good idea to turn it into some sort of a visualization. That’s exactly where RAWgraphs can help us. You insert the data, choose one of the available visual models — sunburst, circular dendrogram or multiple convex hull, for example, or build your own — tune your chart and voilà, the SVG will be generated for you.

The RAWGraphs team also provides a series of video tutorials on how to use the tool, a command line utility and a gallery of the visualizations created with RAWGraphs. Under the hood, the tool uses D3.js, which on its own is a remarkable JavaScript library for manipulating documents based on data.
JPG/PNG → SVG Transformation
What if you have a bitmap image, and you’d like to transform it to a vector counterpart, perhaps to slightly animate it? It’s impossible to “convert” one into another, but we can trace them to produce a vector alternative. Fortunately, there isn’t a shortage of tools that allow you to do just that — and every vector editor will have some sort of a feature like that. By default, many of these tools will use Potrace, or a similar library.

PicSVG is one of the many online tools out there. You can upload an image up to 4 Mb in size, and the tool will try to trace the image for you. SVGurt additionally provides plenty of knobs and controls to adjust the SVG by removing some noise, filling the gaps, and refining strokes. It’s also available as a CLI tool.
You can even take it a step further with dynamic SVG placeholders, by generating small SVG placeholders, animating them and transitioning from them to an actual image with a fade-in CSS transition. Also available as a gatsby-image component. A little bit too much overhead? Well, Blurhash is a great alternative, too.
SVG → JSX Transformation
To use SVGs in React, we need to replace SVG attributes with their JSX-valid equivalents. Obviously, there are a couple of tools that take care of this transformation for you. SVG to JSX is one of the simple online tools that is available offline, and can be installed as a PWA from the URL bar. Additionally, SVG2JSX allows you to choose between functional/class flavor of your component, single or double quotes and a few other settings.

SVGR provides additional flavors for React Native and TypeScript, allows to replace attributes values and add SVG props, provide a Prettier config as well as optimize SVG along the way. Of course it’s also available from the command line, for Node, Webpack and as VS Code Extension. And just in case you need a thorough tutorial, How to use SVGs in React provides all the details in one single article.
SVG Favicon Generator
Creating a simple, letter-based favicon usually takes up more time than it should. Hossein Sham knows this from experience, so to ease his life — and yours too — he built a free Favicon Maker that makes creating a favicon a matter of seconds.

The Favicon Maker helps you make letter- and emoji-based favicons, either as SVG or PNG, depending on your preference. You can select a letter or emoji, a font (Google Fonts are supported), font size, bold or italic variant, as well as the color and shape of the background. Once you’re happy with the result, you can either copy the code directly into your project or download the SVG or PNG file. Need a bit more guidance? How To Favicon in 2021 will have you covered.
SVG Sprites Generator
In times of HTTP/2 and looming HTTP/3, conversations about CSS sprites might seem a little bit outdated, to say the least. However, if you have literally dozens of icons in your interface, loading them fast, and loading them at the same time, might be critical — and that’s when good ol’ CSS Sprites might still be useful. Probably not for PNGs though, but for SVGs — and then use <use> to avoid many SVGs clogging up your markup.

With svg spreact, you can drop SVG files to create a sprite, and the tool will tidy the SVG, optimize it, produce a sprite along with the markup and a demo on CodePen. Alternatively, you can also use an SVG sprite loader with Webpack or svg-sprite npm module.
SVG Icon Transitions Generator
So you’ve got two SVG icons and want to create a transition between them? Then the Icon Transition Generator is for you. You upload your SVG icons, and the browser-based tool exports a single SVG file that includes the JavaScript code for the animation. To adjust the transition to your project’s needs, you can select the type of interaction (hover or click) and the kind of animation (scale or rotation).
SVG Animation Tools
The beauty of SVG lies in its nature: with plain text in front of you, you can animate, transition and morph paths as well as composite animations by working directly with the code. However, we don’t have to write each animation from scratch. Vivus Instant is a simple tool that allows you to animate SVG strokes (thanks for the tip, Chris Mickens).
SVGArtista is a free tool by Sergej Skrjanec and Ana Travas that already includes some basic fill and stroke animations. You can define an animation easing and animation direction, duration and delays. The generated code can be minified, and it uses Autoprefixer by default as well.

SVGator is a dedicated editor for SVG animations with plenty of dedicated panels for everything from skewing to stroke path and filters, but in a free version the timeline is restricted to 10 seconds, and only easing functions are available.
If you’d like to play directly with the code, GSAP is a fantastic tool to animate with JavaScript — be it SVG, CSS properties, React, Canvas or anything else. Plus, you can also look into SVG.js which is lightweight and dedicated specifically for manipulating and animating SVG. And if you are looking for the After Effect-alike quality of animations, Lottie is definitely worth looking at — both for the web, and for iOS, Android and React Native.
Simple Online SVG Editors
If you just need to fix something in an SVG file, but don’t want to use large applications, Boxy SVG or Editor Method might be just what you are looking for. It’s web applications with basic SVG editing features and a visual editor.

- Vecta is slightly more advanced, with collaboration tools for teams, and also supporting diagrams, Autocad drawings, Vision stencils and drawings.
- MacSVG is a light open-source macOS application for SVG editing and animations
- SVG-Edit is a fully-fledged SVG editor for sophisticated SVG editing.
SVG Compression
By default, exported SVGs might contain plenty of meta-information and unnecessary details, be it empty elements, comments, hidden paths or duplications. Jake Archibald’s SVGOMG cleans up SVG files for good. You can specify the precision level, and choose which feature you’d like to remove from SVGs (there are plenty of them), and which you’d like to keep.

If you need to use the tool from the command line, SVGO is a Node.js tool that can be configured and used as a part of your build process, with every feature available as a default plugin. There are also other ways to use SVGO, e.g. as a GitHub action, webpack-loader, VS Code Plugin, Sketch plugin or Figma plugin.
SVG Assets Manager
So you have plenty of SVGs scattered all across your machine. How do you keep track of them? How do you know what is where, and how do you find one easily? SVGX is a free desktop SVG asset manager which allows you to keep all SVGs in one place. You can bookmark, search and preview SVG icons, live-edit the SVG markup, preview the icons in dark mode and copy/paste markup and CSS with one click. By default it also uses SVGO for SVG optimizations. Available for Mac and Windows.
If you need an alternative, Iconset is similar, but without the code part. You can drag icons from Iconset directly into Sketch, Figma, Adobe XD and pretty much anything else, without plugin or extension installs. Plus, you can also sync icons across devices via Dropbox or similar services, and publish and share your icon sets. Available for Mac and Windows.
And of course if you need just the right icons, you’ll probably find them on SVGRepo, Iconfinder and Vecteezy. All these sites provide literally thousands and thousands of icons, free and commercial, for pretty much all the needs you might have.
Code Snippet Generator
Not really a tool for anything SVG-related, but quite handy when you want to share a snippet of code — and make sure that it looks… lovely. Ray.so takes care of most of the tasks. You can choose between a couple of presets, dark mode or light mode, padding and the language (which can be auto-detected as well). The output is a high-resolution PNG you can put right into the Slack channel right away.

Wrapping Up
There are literally hundreds of resources out there, and we hope that some of the ones listed here will prove to be useful in your day-to-day work — and most importantly help you avoid some time-consuming, routine tasks. Happy generating!
More On SVG:
- Accessible SVGs: Inclusiveness Beyond Patterns
- A Practical Guide To SVG And Design Tools
- SVG Circle Decomposition To Paths
- Also, subscribe to our newsletter to not miss the next ones.