Weekly News for Designers № 584

The 20 Best Photoshop Actions & Layer Styles for Creative Text Effects – Give your regular graphics an extra oomph with incredible typography! This collection includes a massive variety of styles to choose from.

Emoji Cloud – Tell the world how you feel by using this CDN for SVG emoji.

Glassmorphism UI – Hop on board the glassmorphism trend with this CSS UI library.

Why should type be fluid, anyway? – A look at why viewport units aren’t going to fix your typography.

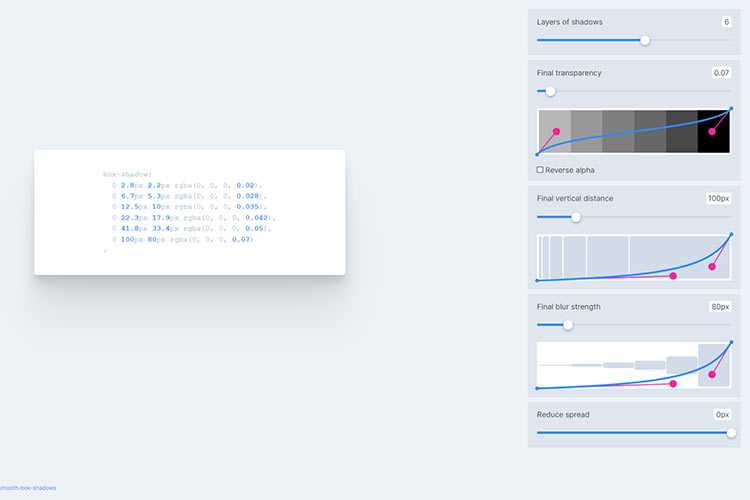
SmoothShadow – Use this online tool to generate incredibly smooth CSS box shadows.

CSS Auditing Tools – Get to know your CSS with the help of this collection of handy tools.

Shape Slideshow with Clip-path – This tutorial experiments with some unique shape-based transition effects.

PrimeNG – An Angular UI component library that is both accessible and customizable.

The Personal Process of Choosing the Right Design Tool – A look at how the tools you select as a designer can help improve your creative process.

Awesome Cheatsheets – Here you’ll find cheatsheets for popular programming languages, frameworks and development tools.

Why Does a Design Look Good? – Have you ever wondered what makes a design look “good”? This article aims to uncover the secrets.

8 Awesome Examples of CSS & JavaScript Polygons – Code snippets that demonstrate how incredibly useful and flexible polygons can be in web design.

Aurora UI — new visual trend for 2021 – A look at why blurred, organic gradient backgrounds will be big this year.

System fonts don’t have to be ugly – An interesting take on why using system fonts in web design can be a positive.

Your Web Design Business Has Grown: How Do You Manage Legacy Clients? – Tips for helping longtime clients evolve along with your business.

ipsm.io – Improve your efficiency with this collection of design and development productivity tools.