Top 5 Web Design Tools & Software Applications
Just like in most other professions, a web designer’s set of tools is what brings a concept into fruition. There are many applications available to our disposal, but there are some that just stand out from the crowd. The tools in this article are what’s regarded as the most popular and best web design tools.
Keep reading to learn more about the webpage designing tools that made this list, which include:
- Dreamweaver
- Nova
- Photoshop
- Google Web Designer
- Firefox Developer
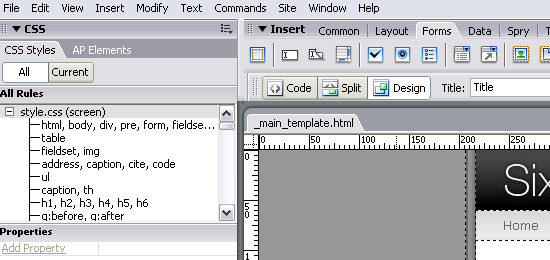
1. Dreamweaver

Adobe Dreamweaver is a commercial application for web development that’s available for the Mac and Windows operating systems.
This webpage designing tool is featured-packed with a suite of tools and options that include: syntax highlighting and very smart Code Hinting, a built-in FTP client, project management and workflow options that make teamwork effortless, and Live View – which shows you a preview of your source code. Dreamweaver tightly integrates with other popular Adobe products such as Photoshop, allowing you to share Smart Objects for quick and easy updating and editing of graphics components.
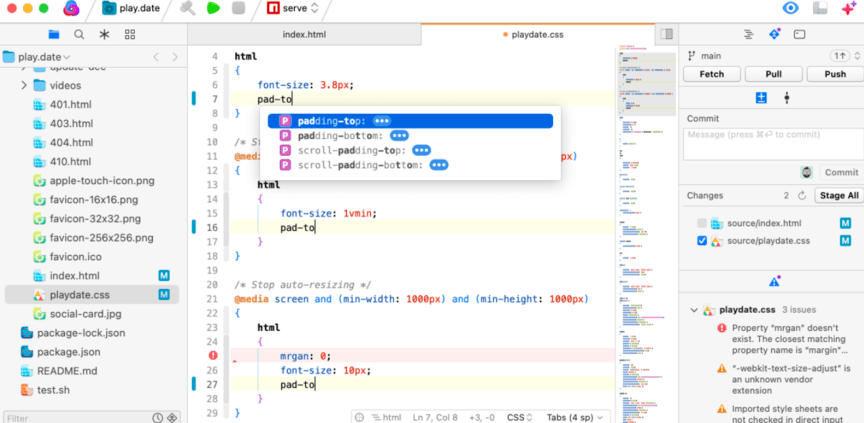
2. Nova

Nova is a new and improved version of Panic, a web development application for the Mac OS X operating system. This web designing tool seeks to reduce the amount of applications (such as an FTP client, CSS editor, a version control system, etc.) you need to develop websites and to improve your team’s workflow. Nova’s one-window web development philosophy uses a tabbed interface for text editing, file transfers, SVN, CSS, and even “Books” which embeds web books that are searchable (it comes with The Web Programmer’s Desk Reference but you can add your own).
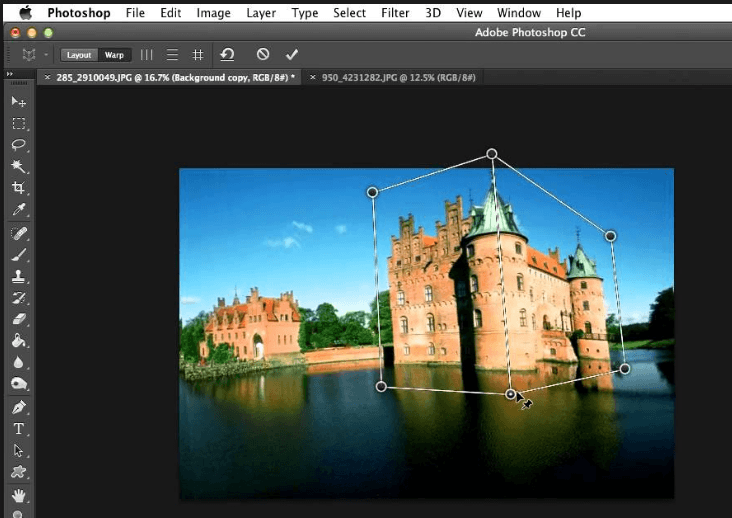
3. Photoshop

Adobe Photoshop is a very popular commercial graphics editor available for the Mac and Windows operating system. Created for professional photographers and designers, it is the ideal application for manipulating images and creating web graphics. Photoshop has all the necessary tools and options you need such as: Filters – which automatically adds effects to your image or a selected section of your image, extensibility and automation with Brushes, Actions and Scripting, and workflow enhancement features like Layer Comps and the Revert option.
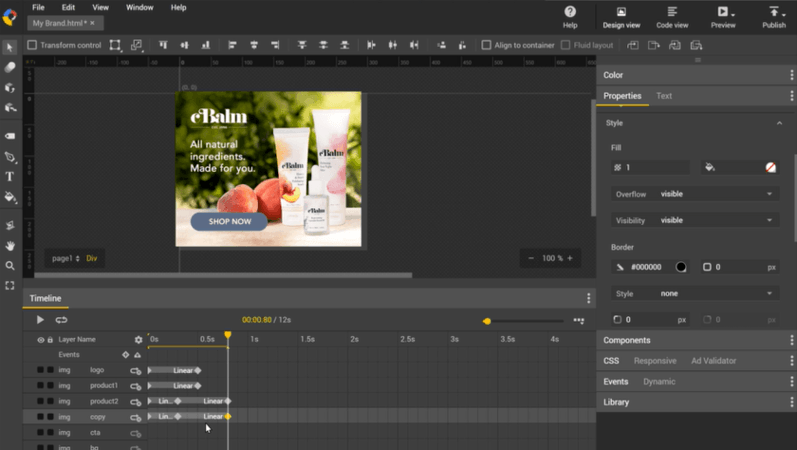
4. Google Web Designer

Google Web Designer is a free webpage designing tool that makes creating interactive and engaging HTML5-based designs easy. Even better, the tool ensures your designs (and motion graphics) will run and display on any device, from desktops to smartphones. You can also edit HTML, CSS, and JavaScript directly with Google Web Designer.
5. Firefox Developer

Firefox Developer Edition is a version of Firefox specifically for web developers. As a developer, you have access to all their DevTools. This web design tool’s many features include: Analyzing and debugging, building and designing with CSS Grid, HTML inspector, style editor among many other tools to provide the greatest assistance with your web development needs.
Notable mentions
Here are other tools that were voted as some of the best webpage design tools that are worth a quick mention.
- Adobe Flash
- Web Developer (Firefox extension)
- Aptana
- Paper and pen/pencil (for paper prototyping/sketching).
- Notepad++
- GIMP
Related content
- 7 Incredibly Useful Tools for Evaluating a Web Design
- Web-Based Tools for Optimizing, Formatting and Checking CSS
- 15 Tools to Help You Develop Faster Web Pages