Everything You Must Know About WordPress Child Themes
- What Are WordPress Child Themes?
- WordPress Website Key Components
- Differences Between WordPress Child and Parent Themes
- The Structure of the Child Themes
- Modifying a Simple Child Theme
- TemplateMonster Child WordPress Themes
- Our Final Thoughts
WordPress is a content management system, the first and the main purpose of which was blogging. Besides, nowadays, it is also a perfect platform for creating different websites regardless of their complexity. Resources that do not contain a large amount of content can use WordPress child themes and all the best WordPress advantages to the full extent. A list of such platforms includes:
- business card sites;
- landings;
- web portals;
- small blogs;
- websites for the portfolio;
- personal pages;
- Short-range showcases.
Any web site uses two types of WordPress themes. Statistics say the web users choose the first group: parent themes, in 80% cases. The second group is child themes. These elements are used for creating only 20% of sites. Some of the reasons for this are the users' uninformedness of what is a child theme. Many of us still do not understand how to use it efficiently. The updating of the basic theme can highly simplify the process of child theme creating. Using it, a website owner saves basic modifications, respecifying the characteristics without affecting the original theme code. A user can also always return to the parent theme. For this, they only need to turn off the child version. We've grouped the main peculiarities of creating a child theme WordPress and its importance - more information in our research-based review.

What Are WordPress Child Themes?
A child theme in WordPress is a theme that inherits the functionality of a parent theme. While using child themes, you can add or change the parent theme's design and functionality without modifying the parent theme itself. It means that you can update the parent theme when a new version arrives, saving all your previous changes. To create the child theme, you need to create a theme folder and put the style.css file with a corresponding title.
Imagine a dead simple situation. You bought a nice Responsive WordPress theme with lots of pages, widgets, shortcodes, settings, themes, etc. You need to: change a color scheme and add a couple of visual tweaks. This situation has two possible solutions:
- Option #1: open an archive with a ready-made theme. Inside you'll find dozens of files. You will have to understand the structure of this theme and which files need to be modified.
- Option #2: use the child theme. What exactly it is, we'll discuss further.
WordPress Website Key Components
Any WordPress website consists of two main elements. Differentiating these two components is rather important for any user, trying to understand all the necessary changes and modifications.
- The first element is already familiar to us. It is a theme. This set of files, named a theme, controls the web page’s presentation on the WordPress platform.
- The second key element is a template. Its fundamental purpose is to manage your platform’s page display on the World Web. These premade web page files save the data from the MySQL base. Then the web browser forwards HTML code created by the template.
The number of templates available for one stylesheet is unlimited. Once you have a look at your theme, you will view no templates in its directory. Since your theme is a child one, you can locate layout pages in the main theme folder.
Differences Between WordPress Child and Parent Themes
- The child and the main themes are independent of each other. When changing the parent one, the transformations of the child version remain unchanged.
- Regardless of any modifications in the basic one, the child theme is not affected.
- The child theme has a connection exclusively to its parent theme. No other parent theme has a connection with someone else's child version.
Advantages of Child Themes: Let’s Get Deeper
- The child theme saves your settings. When using it, you directly change the code, but you will not lose your settings after updating.
- A child theme is a perfect choice for those trying to learn how to write code for the WordPress platform. With this stylesheet, you can do the first steps in this process.
- Applying this theme, the overall performance of your website highly improves. With only one theme, a vast number of sites for your clients can be available. All these sites can differ in performance capabilities and have various levels of complexity.
- A child version is very convenient to modify.
- It is the best option with a great range of benefits.
- As the child is another version of the parent, their features and functional characteristics are identical.
The main components include:
- Directory (location of file components).
- "Style.css" to list the basic and additional properties.
- "Functions.php" is to define the definition of functions.

Many users are afraid of the possibility of disrupting the parent theme. How to avoid this when accessing files and editing them? It's quite easy. Only one simple action is needed. So, you have to copy the templates to the folder with the saved child theme. As we mentioned above, you can find them in the parent folder. WordPress provides you with everything you need for the smooth performance of your website. It is a smart system, so, first of all, it searches the folder for templates of child themes. If there isn't any, WordPress looks at the basic folder. Thus, it prioritizes the template files in the child theme's directory when the file names match. To conduct our research, we need to learn more about this broad topic.
Modify Your Child Themes in a Simple Way
WordPress Child Theme borrows its functionality from the parent theme, which can be modified depending on your needs. In this case, the parent theme is a core - the framework, all visual changes you will be making, are done in the child theme. In other words, if we need to change the style of the theme, you'll have to work with the styles file, overwriting properties, and keeping other files intact. Developing a child theme is very simple. Create a directory by using FTP or whatever file management application your host provides, put a properly formatted style.css file in it, and you have the child theme!
The child theme contains a "Template: parent-theme-dir" header to distinguish it from the standalone version. With a little understanding of HTML and CSS, you can create a basic child theme, modify the styling and layout of a parent theme to any extent without actually editing the parent theme's files. That way, when the parent theme is updated, your modifications are preserved.

The Structure of the Child Themes
You can find the child version in its folder inside the WordPress folder wp-content/themes. The name can differ though the folder should contain the file style.css, the only required child file. The diagram below shows the position of a child theme relative to its parent theme (Twenty Fifteen) in a typical WordPress folder structure:
- public_html
- wp-content
- themes (folder with all themes)
- twenty fifteen (Twenty Fifteen parent theme folder)
- twenty fifteen-child (our child theme's folder; can be named anything)
- style.css (it is a required file, and it should have the name style.css)
This folder can contain both style.css and additional files related to the theme:
- style.css (required)
- functions.php (optional)
- template files (optional)
- other files (optional)
Let's see how it all works.
What Do You Need To Have To Start?
Therefore, to create a child theme, we need to:
- Create a folder for the new theme.
- Create a text document and then change its name to style.css. You can open it with a special editor notepad ++ or another of the same type.
- Write the correct name (so-called file header) in this file.
Let's explore the following example. If your task is to create the WordPress folder inside wp-content / themes, you may choose any name. This change will not be visible. Your web page view will also stay the same. The next step is to go to your folder and compose a style.css file. It should be a cascading style sheet. Complete the file, and then you should edit it. You may consider the following diagram to see the position of a child theme relative to the parent one (the group of files Twenty Fifteen):

What Does Each Line Mean?
Each line you see has a meaning. Let's describe them:
- Theme Name. (required) The name of the child theme.
- Theme URI. (optional) Site address of the child theme.
- Description. (optional) Description of the child theme. For example, My first child theme, boogaga!
- Author URI. (optional) Site address of the author of the child theme.
- Author. (optional) The name of the author of the child theme.
- Template. (required) The name of the parent theme folder, case sensitive.
- NOTE. When you change this line, you must switch to another group of files and back to the child theme.
- Version. (optional) The version of the child theme. For example: 0.1, 1.0.
The only element that is a subject for modifying in a child theme is the style.css file. WordPress recognizes the child theme by an informational header. Style.css provides this exact header, which must be at the file beginning. In turn, it replaces the style.css of the basic theme. The distinct difference is the premade webpage: WordPress needs to determine which theme is basic. So a line in the child theme is required.
Modifying a Simple Child Theme
The next example is based on Twenty Fifteen as well, one of the parent groups of files. If you want to change the web page header’s color, you should take only three simple actions. For example, the header text’s color is blue, and you want to substitute it with red. Choose a child group of files and then:
- Create a new folder in wp-content / themes. You may name it twenty-fifteen-child or choose any other text.
- Save the code to a style.css file and then relocate it to the created folder.
- Go to Appearance›Themes. Here you will be able to activate the new Twenty Fifteen Child group of files.

Again, here's what the above code does, step by step:
/ * opens the information header of the child group of files.
Theme Name: declares the name of the child group of files.
Description: Declares a description for the child group of files. (Optional; may be omitted.)
Author: declares the name of the author of the child theme. (Optional; may be omitted.)
Template: declares the parent group of files, i.e., the name of the parent theme folder in the correct case.
* / closes the information header of the child group of files.
The @import directive includes the parent theme's stylesheet.
The # site-title a rule sets the text color (green) for the site title, overriding the parent group of files' corresponding rule.
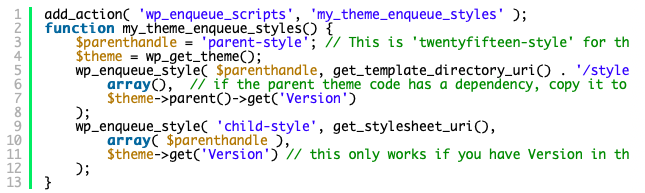
Enqueue Stylesheet
In the file, all fields would be familiar to you from the previous files you may have edited before. But have a look at the field Template. There, we have to specify the name of the parent template folder (myFramework). Thus the child group of files will understand which one of those templates is the parent. Before we start any modifications, have a look at this little reminder from our friends in WordPress:

Nowadays, you have to enqueue the parent and child theme stylesheets. You can do it with the help of wp_enqueue_style() in your child theme’s functions.php. See how to add a favicon link to HTML pages' head element in the following image.

In case you need to load the child and parent stylesheet simultaneously, you can do it using a function starting with get_stylesheet, such as get_stylesheet_directory() and get_stylesheet_directory_uri(). Remember, always use the same handle name as the parent does for the parent styles.

The Functions in a Child Theme
If you need to find a file about any child theme functions, go to functions.php file. The use of this file can have its peculiarities. Any developer has to know how to work with it in the child group of files. So, the child functions.php file loads before the parent one (but remember, that on the contrary, the style.css file replaces the parent style.css).
Thus, using the child theme's functions.php, you may modify the main group files’ functions with an unfailing and efficient method. In case you need to add a PHP function to your theme, open its functions.php file. Then it would be best if you put the operation there. It is the fastest way, but not the ideal one. The reason for this is that the next time when updating your group of files, you will find that the function disappears. What is the smartest decision? Compose a child sub-theme, add a functions.php file to it, and put your function there. Besides, any updates and modifications won't affect your basic group of files.
The structure of the functions.php file isn’t complex at all. It includes an opening PHP tag at the beginning and a closing PHP tag at the end. Your code is exactly between these two elements. If you want to adjust the functions, you should go right here. Please see the example below. It displays a rudimentary functions.php file that does only one simple functional use: it adds a favicon link to HTML pages' head element. To determine if the following functions work, all you have to do is to check if they exist:

Linking / Pasting Files Into Your Child Theme
To insert files inside the child group folder, you should use get_stylesheet_directory (). You may find the stylesheet of the basic theme in the style.css file of your child group. It is a parent folder, get_stylesheet_directory (), and it points to your child theme folder (not the main group of files folder). Please take into consideration the next example of using require_once. It displays the get_stylesheet_directory (). You may also use it when the include file is in the child stylesheet folder.
require_once (get_stylesheet_directory (). '/my_included_file.php');
Layout Page Files
The premade web pages in the child group are identical to the style.css by the purpose of their use. They replace the respective elements in the basic group. A child theme can replace any parent file of a template. The only action you have to take is to start a file having the same name. Remember that you can return the index.php file only in WordPress 3.0 and above.
If you wish to edit some files of the premade web page that belongs to the parent group, you can do this without changing them directly. Thanks to the WordPress platform and its peculiarities, you will save all the structural changes after updating the entire group's files. Consider the following examples of using template files in a child theme:
- To add a template file that does not belong to the main group (e.g., a premade web page for a link map page or one-column pages you can select in the page properties).
- To add more special-purpose templates (check the template hierarchy) than the parent group of file uses (eg. tag.php premade web page for tag pages instead of the parent theme's usual archive.php).
- To replace the parent premade web page (e.g., build your home.php template to replace the main home.php).
To activate your child theme, you need to go to Administration Screen > Appearance > Themes and hit the button Activate.

TemplateMonster Child WordPress Themes
Monstroid2 Multipurpose Website Template

Monstroid2 is a multipurpose template that includes only the best features from Cherry Framework 4. It has the best plugins and shortcodes. Moreover, it contains many new and unique things, like a modular code system, making it even more flexible because each module functions separately from the others. It comes with child themes of different versions. Along with the template, you can get:
- licensed images;
- PSD files
- sample data for the initial installation.
Techno - IT Solutions & Business Service WordPress Theme

Techno is another WordPress child theme; you should have a look at it. This powerful theme can suit well any professional Web Agency. With its responsive design, SEO optimized code, and WPML integration, this is a must-have theme that can go well for any professional wishing to stand out of the crowd. It comes with MotoPress Slider, with the help of which you can complement your website with videos and animated layers. Other essential features include:
- 20+ Original Demo.
- 15+ Various Header Styles.
- 10+ Footer Styles and easy to edit color features, etc.
Imperion - Multipurpose Corporate WordPress Theme

Created by our friends from Zemez, it has many useful features you have to see for yourself. Apart from the dropdown menu, modern layout, and clear navigation, it also has a parallax effect and a back-to-top button. Its child version includes Bootstrap features that will let you easily adjust any modification. Moreover, it comes with ten beautiful premade version, suitable for:
- Business purposes;
- Coworking needs;
- Corporate landing;
- Crypto business;
- Various blog posts
- Professional app or video presentation;
- Finance related presentations;
- Different digital agencies;
- Online shop for men's clothing or business accessories;
- New product presentations.
24.Storycle - Multipurpose News Portal Elementor WordPress Theme

With so many blog websites available on the market, it isn't easy to be memorable. This child WordPress theme is an ideal choice for the original layout of a blogging website. To drive visitors in, you can easily customize the Storycle. It is also fully adaptable to any display resolution, which means you can use it on the go. Moreover, it comes with other amazing features like:
- Elementor plugin, which decreases time spent on coding;
- Header and footer builder to assign your content to any exciting page;
- Megamenu builder with Elementor widgets included;
- Post slider for specific query options;
- Text ticker widget showcases your posts in a brief format of the news ticker.
Granul - Sport Event Multipurpose Modern Elementor WordPress Theme

Apart from clean and classy design, the Granul has many useful features like an admin panel, responsive layout, retina-ready, search engine friendly quality, and others. This theme is a perfect solution for websites related to sports events. Granul includes pre-designed pages, such as
- Home, to announce about sport event coming
- About, to provide data about distance or the number of registered participants. You can also include here the mission of the event.
- Gallery page for photos and videos from previous sports events;
- News field, regarding latest updates in the sports industry;
- And Contact for, so interested users can get in touch and know more information about the event.
Our Final Thoughts
All in all, as WordPress defines, a child theme is a sub-theme. Its main purpose is to edit or supplement the parent theme's appearance and area of its practical use. Along with this, the basic theme is not affected, so when updating it, there is no need to be concerned about losing your modified data. After creating a child theme, it substitutes the main one, which, in its turn, becomes complementary. Although, any builder of the parent themes should always remember that this file must contain all the necessary modifications. It’s rather significant for future changes.
Creating and debugging a WordPress child theme is a perfect tool for any site developer. You can modify almost any element of the chosen theme. Besides, you do not risk changing the basic version. All we need is the right approach, so then a lot of advantages are available. You may return all the elements to their original state at any moment. So you can adjust and modify the theme without fear. It doesn't matter if you are a regular user or a professional developer. Child themes are a great way to customize your main WordPress themes without fear that you will lose all the changes after the update is released.
Child Theme WordPress FAQ
 What Are Child Themes in WordPress?
What Are Child Themes in WordPress?
A child theme is another version of the parent group of files you can edit without changing the files' parent group. You can easily add any changes to your child theme, and if you wish to return to the parent theme, it is possible at any time.
 Why Should You Use a Child Instead of a Parent Theme?
Why Should You Use a Child Instead of a Parent Theme?
The child version has many advantages. You can safely conduct updates, easily add a code, and in case the code of the child theme is lost, you always have a parent version saved. Using this type of format is a pretty common, comfortable, and safe practice to customize ready-made themes. All in all, we are not modifying the parent group of files itself, and it will enable us to get timely updates, improve the parent group of files, and promptly fix possible bugs.
 Are There Any Disadvantages in Using a Child Theme?
Are There Any Disadvantages in Using a Child Theme?
Well, nothing is perfect in this world, the same related to a child theme. We would say there are two main cons of using this version:
1. First is that you need to spend some time learning the code of a parent theme. It is especially problematic for developers who are new to WordPress coding.
2. Another disadvantage is that the developers of parent themes can rewrite some particular functions or add some modifications to change your child version completely. In this case, you have to carefully follow all updates and make sure that new ones might not destroy your child's theme.
 Is There Any Easier Way to Make Modifications in Child Theme For Beginners?
Is There Any Easier Way to Make Modifications in Child Theme For Beginners?
Yes, there is a useful plugin that will do all the job for you. It is called a One-Click Child Theme, and it will help those who are experiencing difficulties with coding.
Read Also
35+ Best Kids & Children WordPress Themes 2020
25+ Tutorials On How To Build A WordPress Theme
30 Free WordPress Themes from TemplateMonster Digital Marketplace
Top 10 WordPress Themes 2020