Weekly News for Designers № 670

Mona & Hubot Sans – Check out these versatile open-source variable fonts.

How are Dialogs, Modality & Popovers Different? – Take a deep dive into what makes these design elements unique.

GitHub Blocks – Try this technical preview of a block-based method for enhancing GitHub repositories.

The Grumpy Designer Asks: Are You Tired? – Why balancing life and career has never been more difficult.

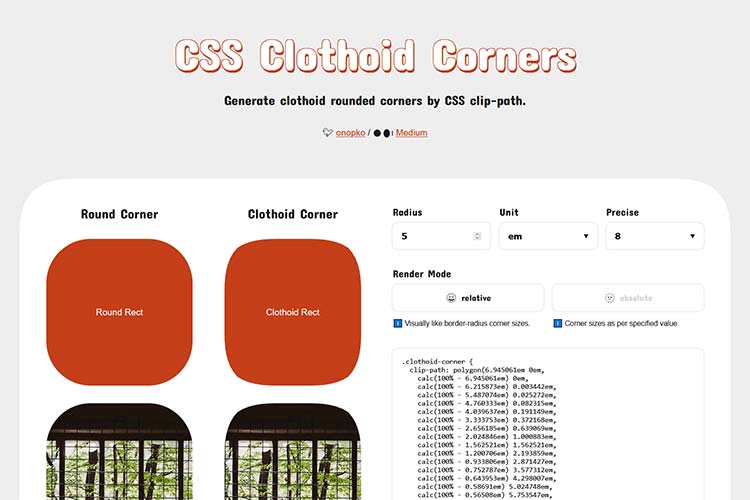
CSS Clothoid Corners – This online tool will generate rounded corners using CSS clip-path.

Almost Monospaced: The Perfect Fonts for Writing – Scenarios where using monospaced fonts may make sense.

Those Things That Can Come Back to Haunt Web Designers – How to avoid mistakes that have long-term consequences.

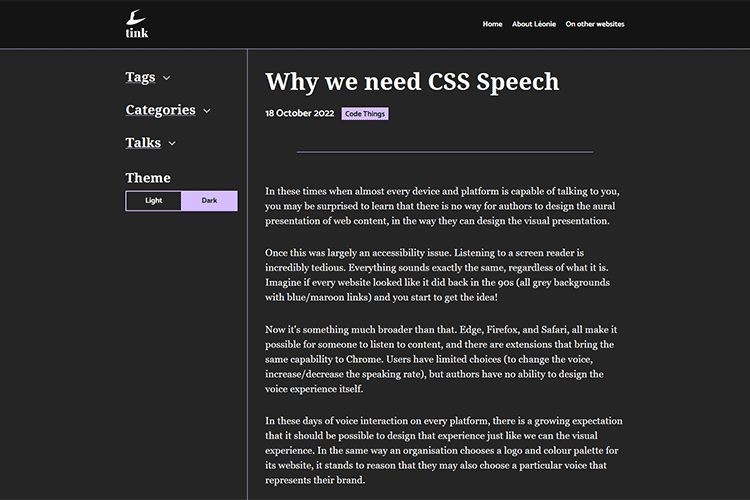
Why We Need CSS Speech – A look at designing the aural presentation of content.

3D Typing Effects with Three.js – A detailed tutorial on how to create typable 3D text with Three.js.

Lenis Library – A new smooth-scrolling library worth checking out.

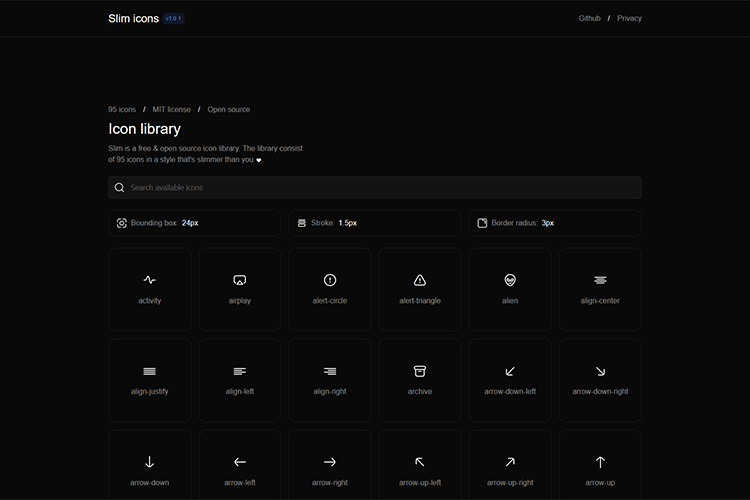
Slim Icons – A free open-source library of 90+ icons.

Bricks – Download this free component library for Figma.

Tips for Taking Event Registrations on Your Website – How to make sure you choose the right platform for your needs.

The Evolution of Scalable CSS – The problems with scaling CSS on large projects, along with best practices.

15 Stunning Lightroom Presets for Fashion Photoshoots – Enhance the look of your fashion shots with these amazing presets.

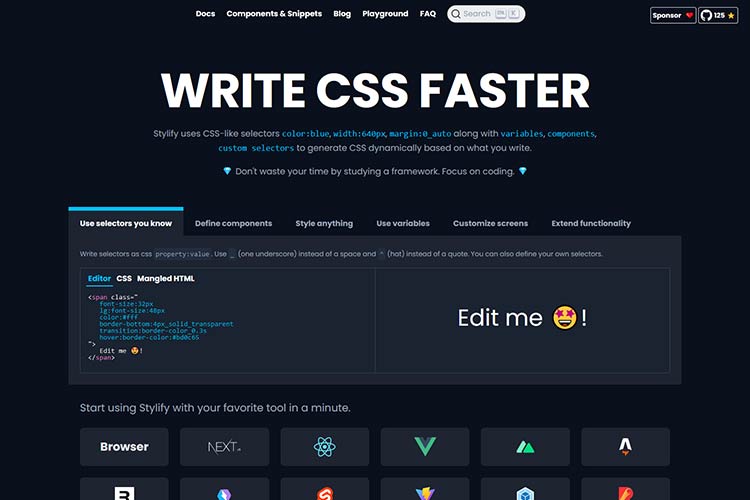
Stylify – This tool generates CSS dynamically based on what you write.

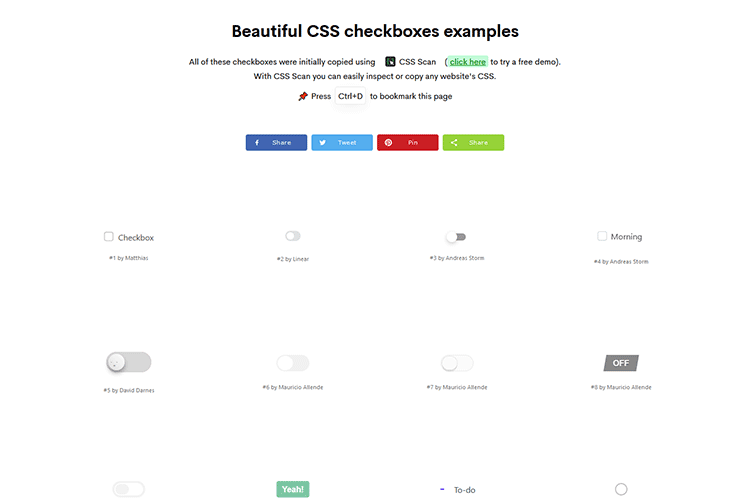
Beautiful CSS Checkboxes Examples – Find inspiration with these copy-and-paste checkbox styles.

Managing CSS Styles in a WordPress Block Theme – Learn the best practices behind writing CSS for these newfangled themes.