Weekly News for Designers № 651

WordPress Themes Team Releases New Plugin for Creating Block Themes – A new plugin lets you create a block theme directly within WordPress – then export it for use anywhere.

Releasing Color.js: A library that takes color seriously – A look behind the scenes of this new JavaScript library.

Make Way Grid Effect – Building a grid interaction effect where adjoining items make way to a selected one that expands.

Style Queries – This new CSS spec lets you query the style of any parent element within a page and apply styles to its children.

8 CSS and JavaScript Snippets That Celebrate Synthwave – Examples of how this retro style is being enhanced with modern code.

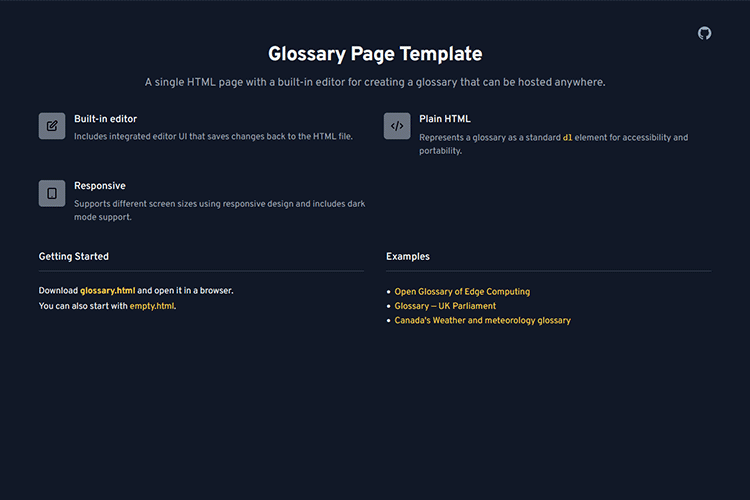
Glossary Page Template – This single-page HTML template has a built-in editor for creating a glossary.

Defensive CSS – Explore practical CSS and design tips that helps in building future-proof user interfaces.

6 Free Animated Typeface Templates for After Effects – Add some flair to your video projects with these animated typefaces.

Dashibase Insert – A Notion-esque form builder that integrates with Supabase.

My Dumbest CSS Mistakes – A look at some common typos and brain cramps that are all-too-easy to make.

Material Design Icons Viewer – Check out this cross-platform desktop utility to search, copy, and embed material design icons.

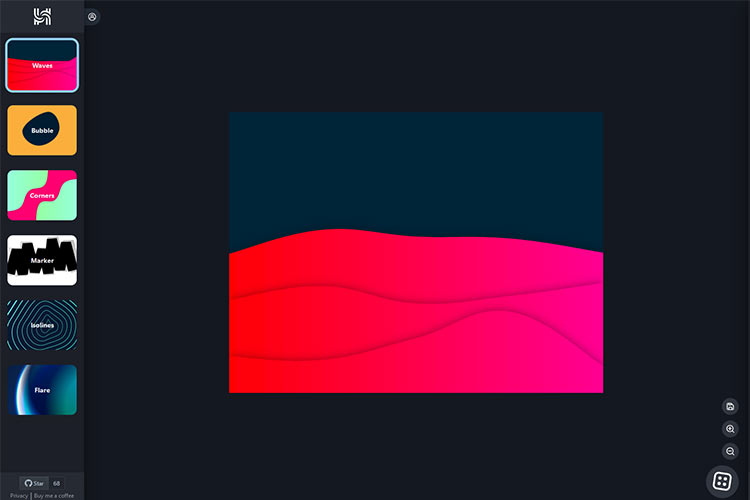
Heazy SVG Creator – Craft custom SVGs with the help of this browser-based tool.

25 Free Light Leaks & Effects Photoshop Brush Packs – Add compelling light effects to your images with minimal effort.

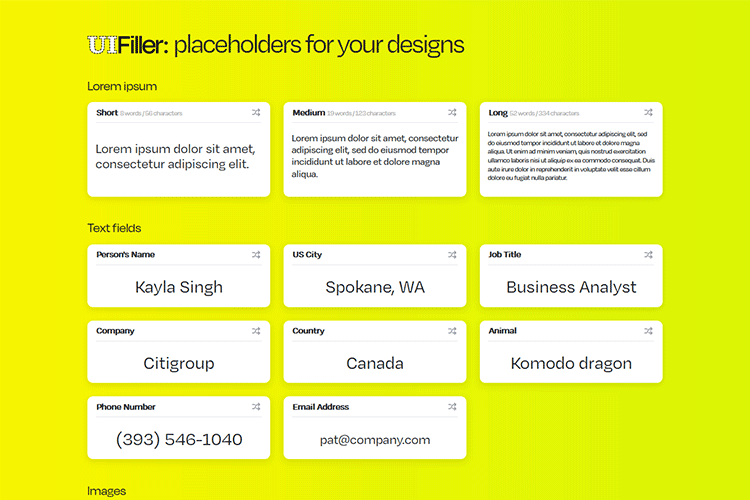
UI Filler – A small library of copy-and-paste placeholders for your design projects.

When Should You Use WordPress Full Site Editing? – Scenarios where using the new design feature may make sense.

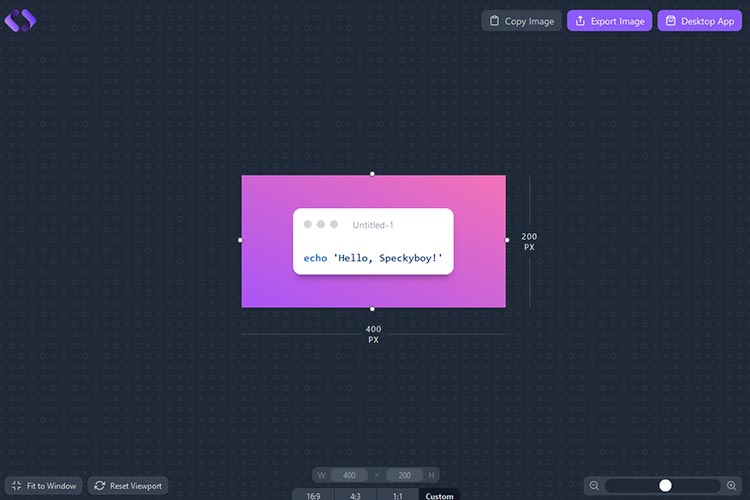
Showcode – Turn your code snippets into custom graphics with this online editor.