6 Amazing UX Design Examples from Across the Internet
Brighton is looking for a pair of new shoes, and she does a quick Google search to see what comes up. One of the results catches her eye, and she clicks on it.
But when she arrives on the page, she’s confronted with a garish color scheme, masses of text, and an extremely long load time. Repelled by the site’s haphazard design, she quickly hits the “back” button.
As the above example illustrates, the user experience (UX) is everything when it comes to creating a business website. If a user visits your company’s website and encounters poor design, they won’t want to stick around long enough to buy from you.
Fortunately, you can take steps to dramatically improve your site’s user experience. Below, we’ll look at six fantastic UX design examples that set the standard for web design.
Read on to learn more, and then consider partnering with WebFX’s team of over 300 experts for our web design services. Just call 888-601-5359 or contact us online today to get started!
We don't just want to tell you about the beautiful work we do. We've built over
WE WANT TO SHOW YOU
Websites in industries like yours

6 stellar examples of UX design to inspire your site
It’s easy to talk about having a solid UX website design, but it’s far more useful to look at specific, concrete examples of what that means. For that reason, we’ve rounded up several examples of UX design that give you a sense of how to optimize your site.
Here are six sites that do UX web design the right way!
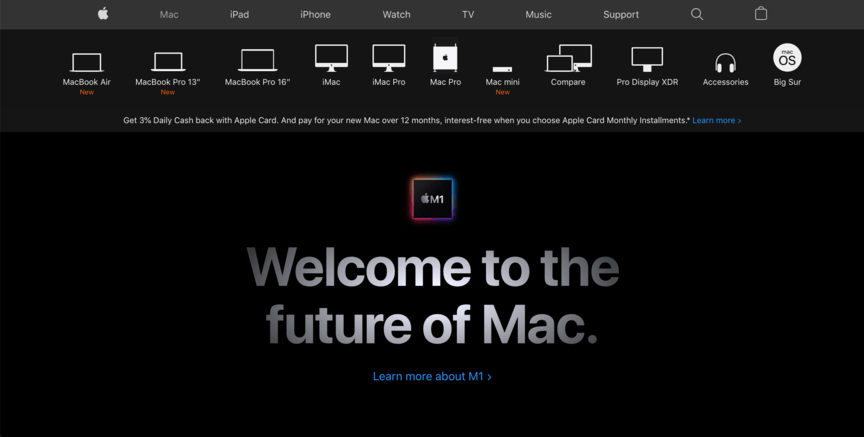
1. Apple
UX design element of focus: Navigation
One of the first things to get right on any website is navigation, which helps users find their way around a site. If users can’t figure out how to get from one page to another, or they can’t find what they’re looking for, they won’t stick around.
Apple provides particularly effective navigation on its website.

In addition to the standard navigation bar at the top of the page, visiting the “Mac” section of the site provides you with a lineup of all Apple’s Mac products — denoted by names and simple icons — to help you find what you’re looking for quickly and easily.
You can follow Apple’s lead by keeping your site clearly organized and making it as easy as possible for users to find their way to product and service pages. The easier it is for them to find things, the more conversions you’ll generate.
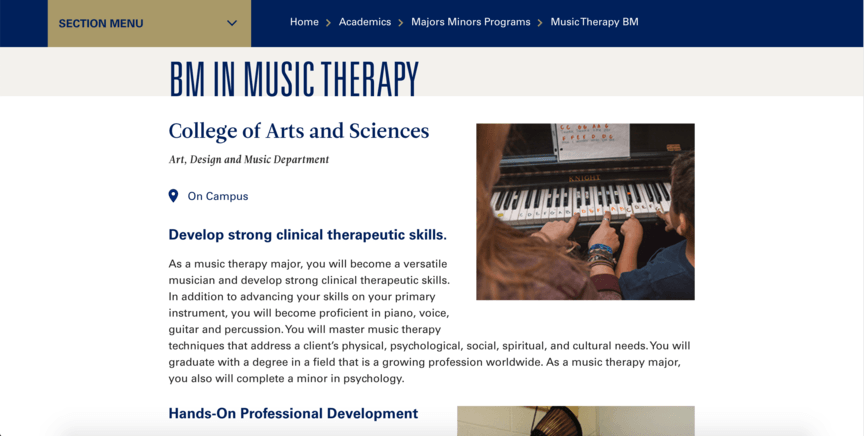
2. Queens University
UX design element of focus: Visual appeal
Visual appeal is essential for any website. Even if all the technical elements work flawlessly, it won’t matter if your site doesn’t look good — users won’t have much desire to keep looking at it.
Many elements can factor into visual design, including:
- Alignment
- Color schemes
- White space
- Font choices
For a stellar example of effective visual web design in action, look at Queens University of Charlotte.

On their website, they create an attractive visual design in several ways. Their color scheme across the site is consistent with their school colors, they practice good alignment, and they break up text with headings and images to prevent it from becoming too cluttered.
Take inspiration from Queens by making your website design consistent with your brand. Use colors and font choices to evoke the unique look you want to convey. Try to align your elements neatly as well so everything looks smooth.
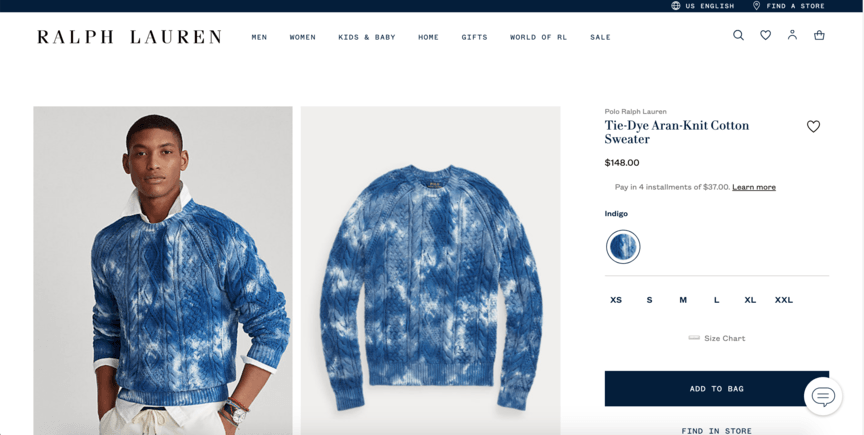
3. Ralph Lauren
UX design element of focus: Responsive design
If you think your website only needs to be optimized for computer screens and not for phones, think again — over 50% of all Internet traffic comes from mobile devices. Furthermore, Google ranks sites based on their mobile format, so a non-mobile-friendly site won’t rank.
The best way to make your site mobile-friendly is to practice responsive design, where the layout of your site changes to best fit the screen of the device users use. Ralph Lauren’s website provides a great example of mobile-friendly design.


When you view their product pages on a computer, the product images appear on the left, and information like name and price is to the right.
But on a phone screen, the page layout shifts to accommodate the vertical structure — the images are on top and the information beneath them.
You can replicate Ralph Lauren’s success here by building responsive design into your site from the very start, so it accommodates users on all devices.
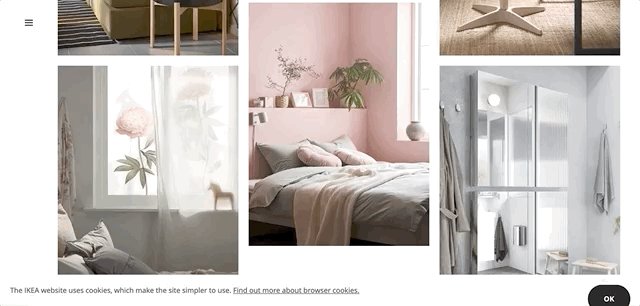
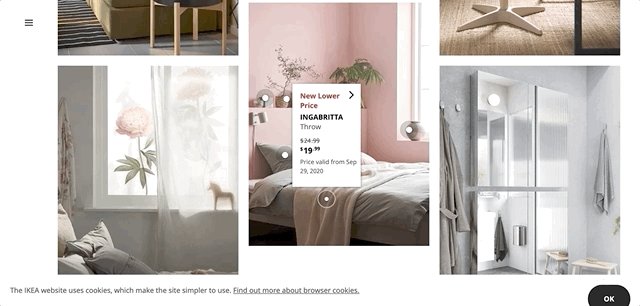
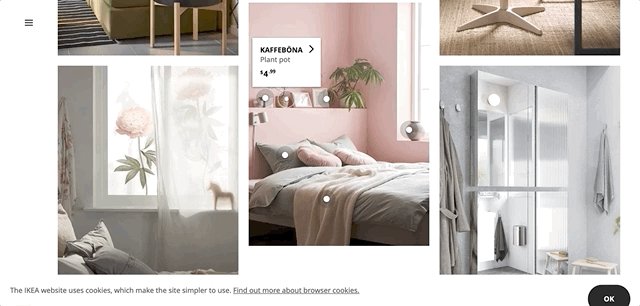
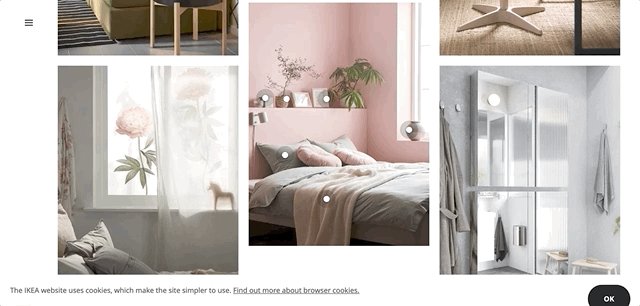
4. Ikea — interactive elements
UX design element of focus: Interactive elements
The best UX designs don’t just meet the minimum requirements for a good website — they go above and beyond with their design. One way to do this is to incorporate interactive elements on your website, where the site responds directly to user behavior on a page.
Ikea is one of the best examples of UX design in this regard.

On their homepage, they show images that feature their products. When you move your mouse over the images, you can highlight specific products located in them, along with their prices. It’s a feature that’s both useful and creative.
Try following Ikea’s lead by including some interactive elements for users to engage with. You can use something simple like Ikea did, or you can aim bigger with something like an interactive pricing chart that changes in response to the information users plug in.
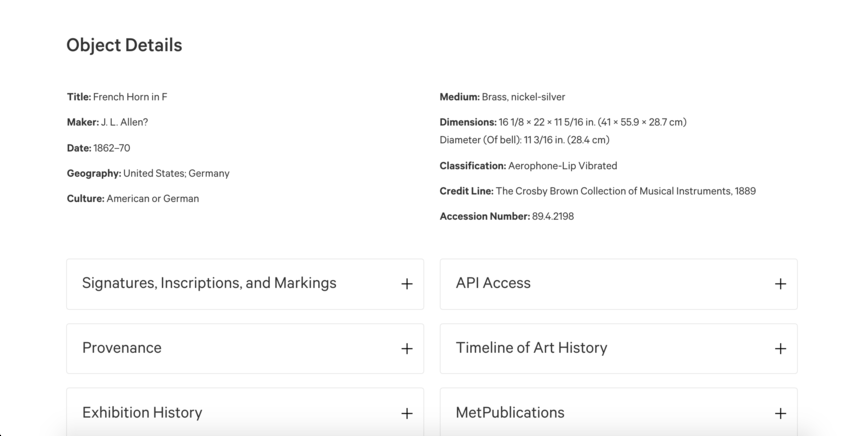
5. The Met
UX design element of focus: Copywriting
Not every user comes to your website to buy something right away. Many people may find themselves on your site because they’re looking for information. By including relevant and useful information on your site, you can encourage those visits and make users happy.
The New York Metropolitan Museum of Art offers one of the best UX designs when it comes to simple but effective copywriting.

On the Met’s website, you can find pages detailing all the items displayed in the museum, with photos at the top and other information beneath them. The information includes everything from time period to exhibition history and appears in drop-down boxes to prevent clutter.
People may start out visiting the site to learn about a particular piece, at which point the content will pique their interest, and they’ll decide to visit the Met in person.
You can mimic this effect by writing blog posts and service pages that inform users about topics in your industry, both directly and indirectly related to what you sell. Interested parties will come to learn about the subject, and may end up buying from you later.
6. Amazon
UX design element of focus: Page speed
Did you know that 83% of users expect the websites they visit to load in three seconds or less? If your site doesn’t load within that amount of time, you’ll end up with most of your users hitting the “back” button.
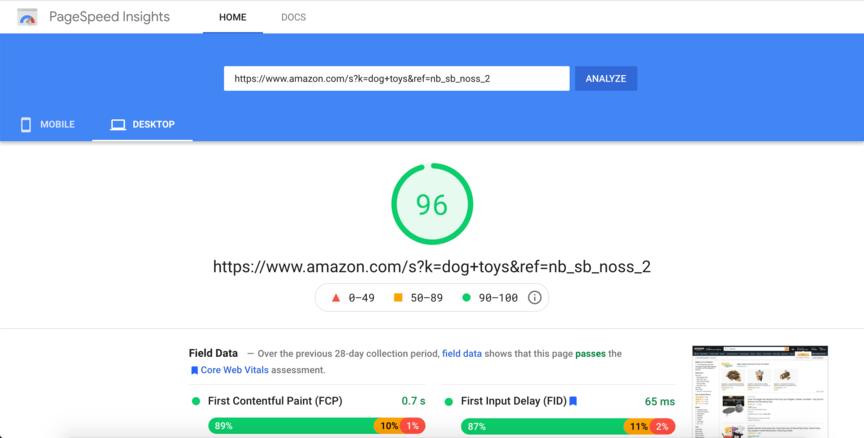
Amazon is one company that doesn’t need to worry about this issue. When people search Amazon’s website for products, they tend to get results quickly.

A great tool for seeing a website’s page load speed is Google’s PageSpeed Insights. When we use it to measure Amazon’s page speeds, it gives it a 96 — an incredibly positive score.
You can aim for the same smoothness as Amazon by optimizing your own page speeds. Here are a few ways you can achieve faster page speeds:
- Compress images
- Limit redirects
- Cache web pages
With a fast-loading website, you’ll retain far more users!
Over the past 5 years, we’ve generated: in client revenue leads for our clients client phone callsOur digital marketing campaigns impact the metrics that matter most!
2.4 Billion
6.3 Million
4 Million
Let WebFX help you bolster your UX website design
Want to attract more users to your site with stunning UX website design? WebFX can help! With over 20 years of experience, we know web design inside and out, and we have a history of driving results for our clients.
With our web design services, you’ll receive help optimizing your website for each of the features highlighted in the above UX design examples and more. You’ll also receive a dedicated account representative to keep you informed of everything we do for you.
To get started with us, just call us at 888-601-5359 or contact us online today!