Weekly News for Designers № 578

Pika – Download this easy to use, open-source, native color picker for macOS.

Luxa CSS – A minimalist CSS framework to help you design and build quickly.

KTRZ Monokai – Coders, check out this minimal Visual Studio Code theme with the Monokai color scheme.

Where Two-Factor Authentication Falls Short – 2FA’s dependence on a mobile device can cause all sorts of problems.

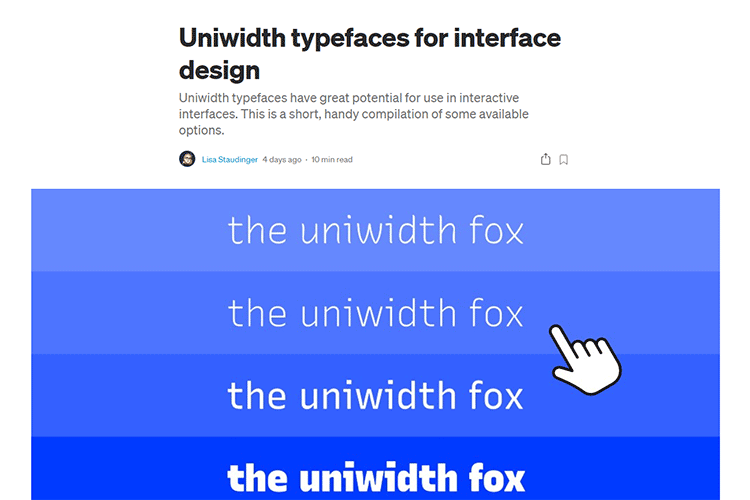
Uniwidth typefaces for interface design – Examples of how to implement this handy type technique.

Measuring, Defining and Improving Productivity: The Design Productivity Blueprint – An inside look at Spotify’s tool for measuring designer productivity.

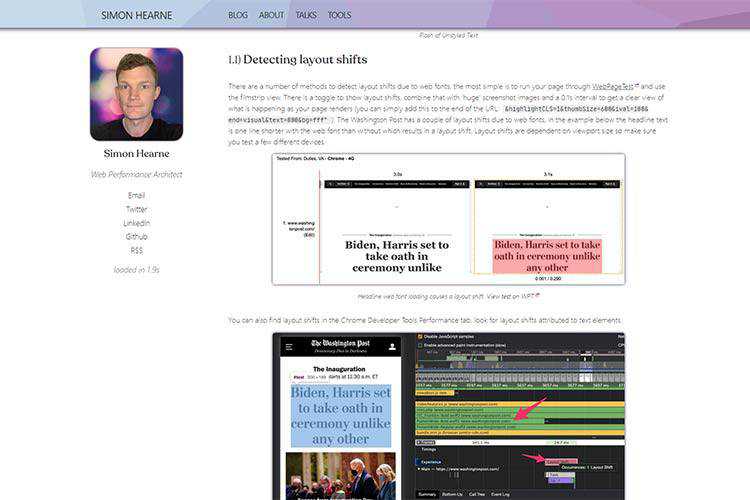
How to avoid layout shifts caused by web fonts – Real-world solutions to keep typography from causing large shifts in page layout.

Are High-Quality Free WordPress Themes a Thing of the Past? – Examining the downturn in the free theme market and an idea for turning things around.

Social media kit – Download this free Figma kit that lets you package visual assets for various social media networks.

How to Stop Getting Burned by Your Design Clients – Tips for choosing the right clients and avoiding payment drama.

A Whole Website in a Single HTML File – Learn the simple secret behind placing an entire site within a single HTML file – without hurting UX.

Laws of UX V2.0 – One designer’s journey to revamping their website.

Avoiding Wasted Space on Your Website – We all love pretty things. But without purpose, they may be wasting valuable screen real estate.

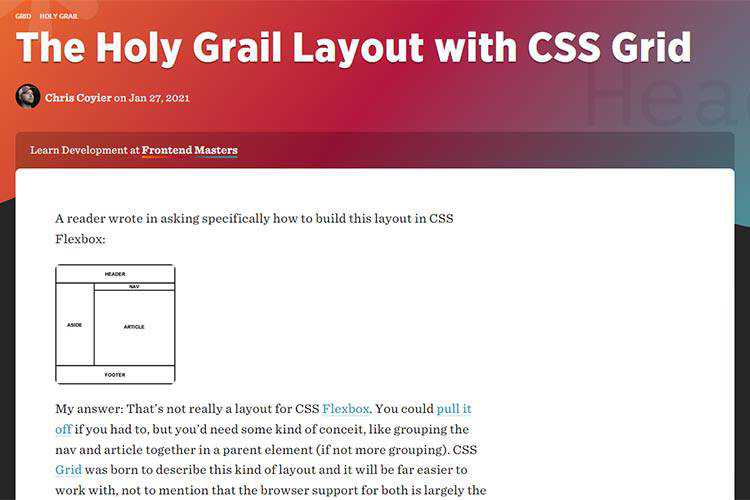
The Holy Grail Layout with CSS Grid – Why CSS grid is the perfect way to achieve a classic page layout.

Webshot – Use this tool to instantly create a mockup for any website. All you need is a URL.

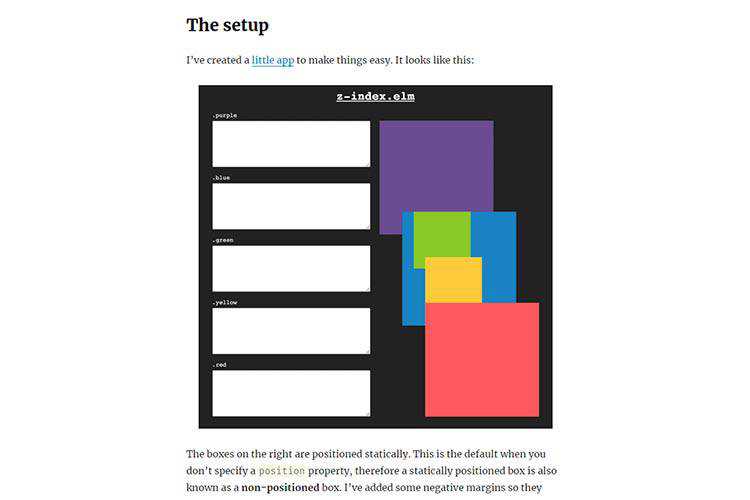
z-index by examples – These examples may just help you master the difficult-to-understand CSS property.

Akar Icons – Enhance your projects with this free set of rounded icons.